Adobe photoshop
Мы рассмотрели узкоспециализированные приложения, предназначенные для удобного создания стикеров на смартфоне. Однако существуют программы для компьютера, эффективно решающие данную задачу. Это графические редакторы, обладающие гораздо более обширной функциональностью.
Начинающему пользователю будет крайне сложно создавать стикеры здесь, но подробные руководства и наличие интерфейса на русском языке помогут разобраться. Любые манипуляции, которым можно подвергать изображения, доступны в Adobe Photoshop. Главная проблема в том, что приложение является платным, причем стоимость лицензии, мягко говоря, не самая демократичная.
Illustrator
С помощью Illustrator можно создавать четкие прямые линии или использовать техники с эффектом рисунка от руки. Выбирайте, что вам больше нравится, и начнем.1. Создайте новую монтажную область в Illustrator. Для этого выберите «Файл — Новый» или нажмите комбинацию клавиш Ctrl N.
В открывшемся окне укажите размеры в пикселях (желательно больше 2000 px в ширину). В дополнительных параметрах проверьте цветовой режим (должен стоять RGB) и нажмите «Создать» — на экране появится монтажная область.На заметку: «Монтажная область» — это белый прямоугольник.
Все что находится за ней, будет не видно при сохранении.После создания файла сразу сохраните его в формате .ai и периодически повторяйте эту процедуру. Так вы точно не потеряете его, если в программе случится сбой.2. Откройте фотографию рисунка героя и вставьте его в монтажную область.
Для этого нажмите «Файл», затем «Открыть» и выберите нужную картинку — она откроется в новом окне. Скопируйте ее и вставьте в созданную монтажную область с помощью комбинаций клавиш Ctrl C/Ctrl V.Повторите то же самое с референсами, только перенесите их за монтажную область (в серую зону).
 На заметку:
На заметку:
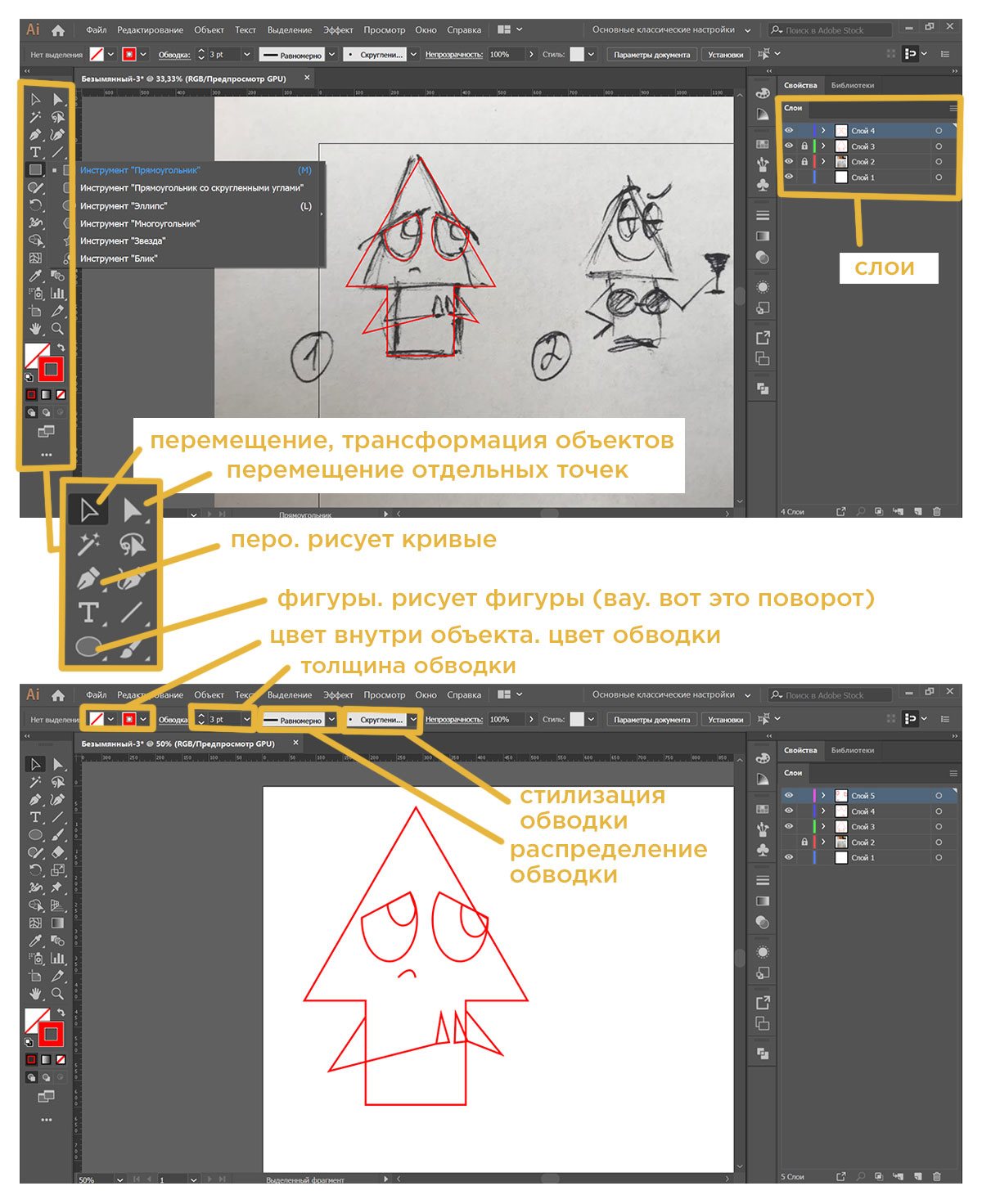
- Работа с фигурами: Чтобы нарисовать ровный круг и квадрат, а не овал и прямоугольник, зажмите клавишу Shift. Выбрать цвет заливки и обводки фигуры можно на панели над монтажной областью.
- Работа с пером: Чтобы у плоскости, построенной с помощью пера, были плавные закругления, при создании новой точки (нажатии на любом месте монтажной области), зажмите клавишу мышки и поводите ею в разные стороны. Когда получите нужную форму, отпустите кнопку. Чтобы продолжить плавную кривую в том же направлении, поставьте точку в новом месте. Если хотите поменять направление — зажмите Alt и нажмите на последнюю точку кривой. Чтобы из кривой получился полноценный объект, который можно залить, соедините последнюю точку с первой.
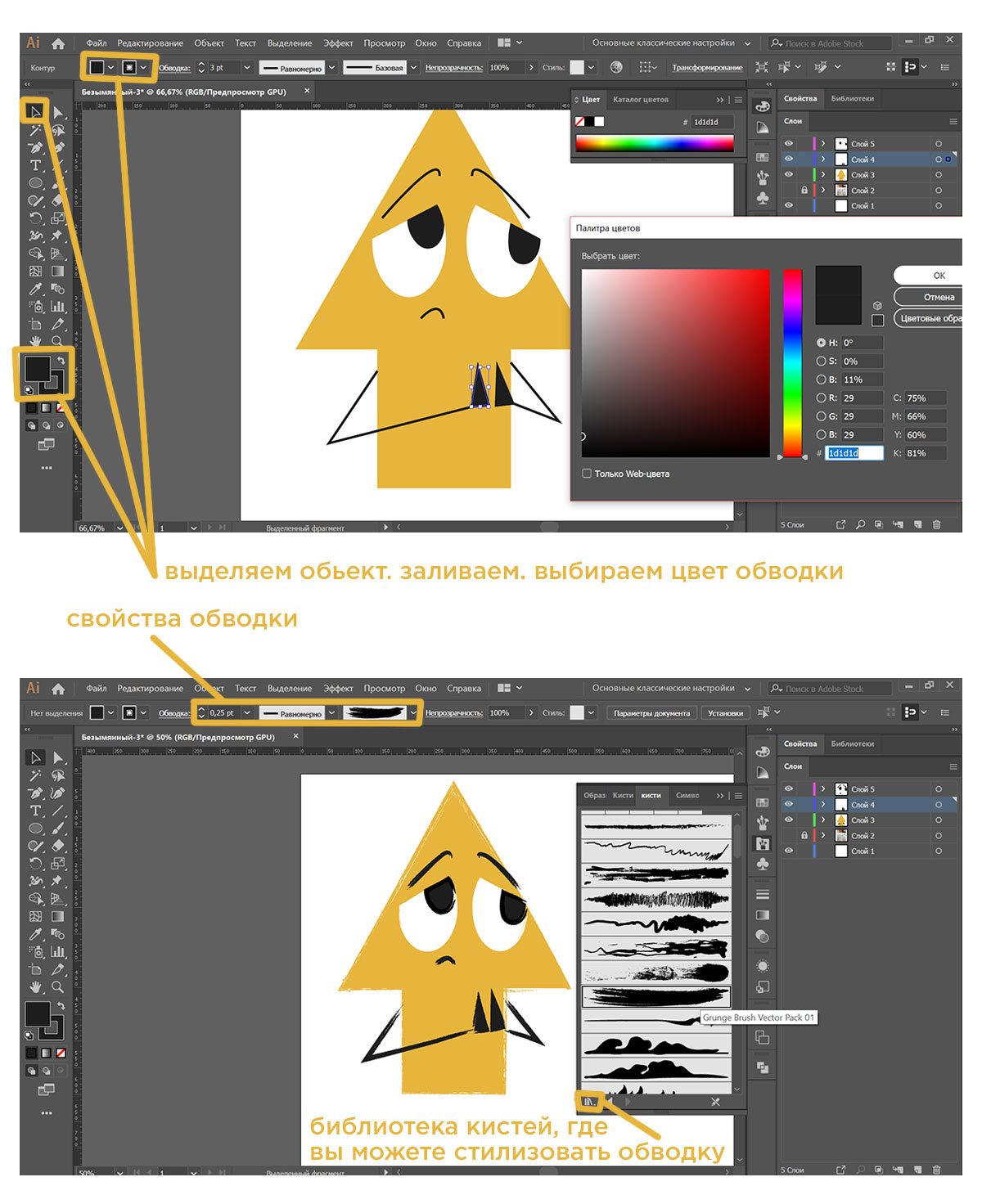
Если что-то пошло не так, последнее действие можно отменить сочетанием клавиш Ctrl Z.Дальше я буду экспериментировать со свойствами контура и расцветкой персонажа. Ссылку на найденные мной кисти для кастомизации вашей обводки оставляю тут, добавить их вы сможете с помощью библиотеки кистей.


Photoshop
С помощью Photoshop можно обвести рисунок или добавить дополнительную тень. Если вам это не нужно, можете просто пропустить этот этап и сразу перейти к следующему.
- Открываем Photoshop, по похожей схеме создаем монтажную область (файл — создать). Теперь будем делать каждый стикер на отдельной монтажной области. Создавая монтажную область, ставим ширину и высоту на 512 px. Снова проверяем цветовой режим (должен быть RGB), указываем фон (прозрачный).
- В соседнем окне открываем сохраненные в Illustrator рисунки. Нам придется переходить из одного окна с героем в другое с пустым листом.
- Скопируем один стикер и вставим на чистую монтажную область.
- С помощью сочетания клавиш Ctrl T трансформируем изображение так, чтобы оно находилось по центру и помещалось в монтажную область. Нажимаем Enter, чтобы зафиксировать изменения.
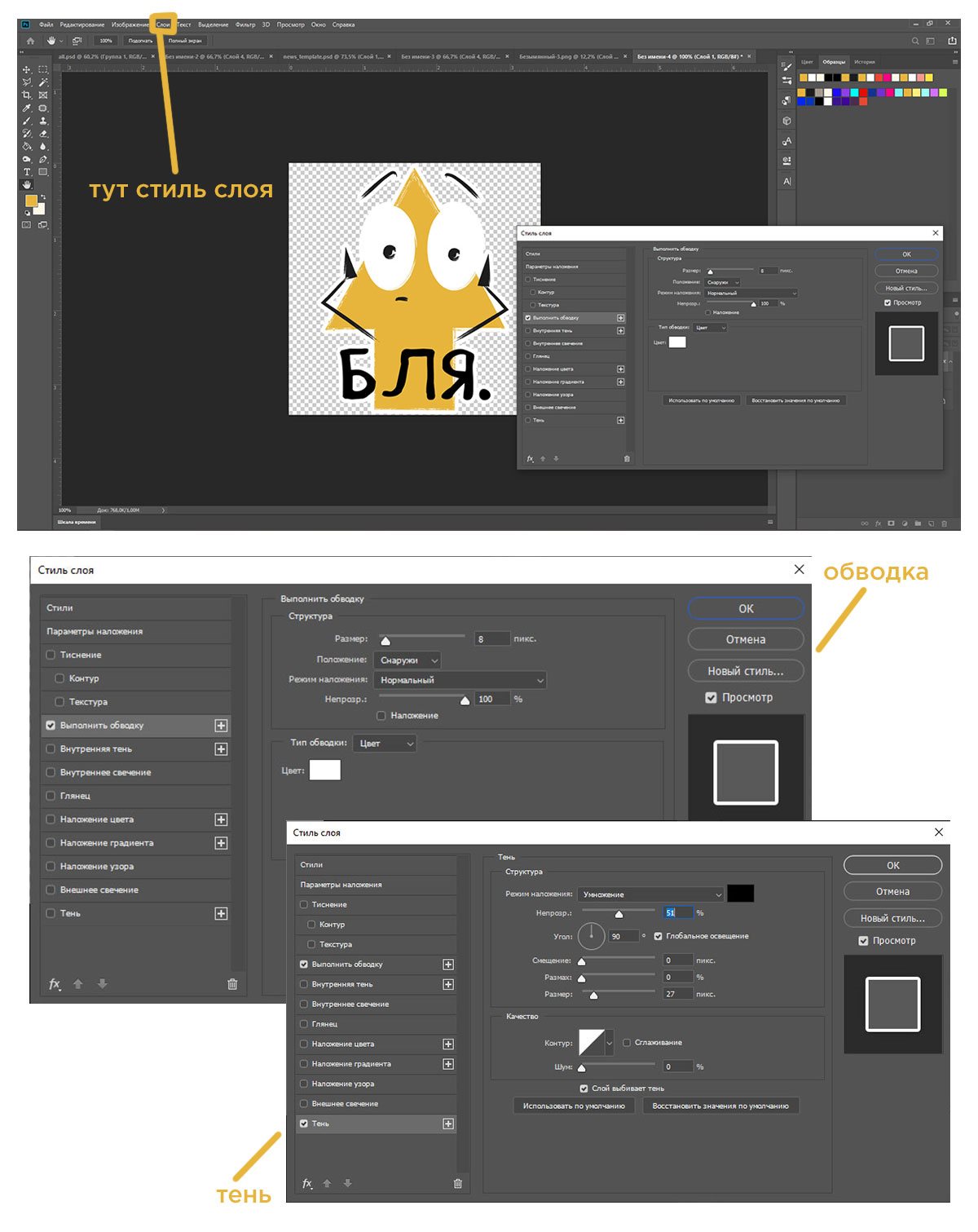
- Нажмите кнопку «Слой» в верхнем меню, затем выберите «Стиль слоя» — «Параметры наложения».
- Как только будете довольны результатом, сохраните изображение: Файл — Экспортировать — Сохранить для Web. В открывшемся окне укажите в правом верхнем углу формат файла PNG, нажмите «Готово».
- Повторите то же самое с остальными эмоциями, предварительно отключив видимость слоев под каждым новым.
Будет круто, если вы поэкспериментируйте и сделаете что-то свое, но если вы уже устали от бытия художника — можете воспользоваться моими параметрами.

Sticker studio — sticker maker for whatsapp
Стоит начать с мобильных приложений, предназначенных для создания стикеров. Они имеют узкую направленность и позволяют пользователям добиться цели буквально за несколько минут. Sticker Maker for WhatsApp является бесплатной программой и, как понятно из названия, работает с популярным мессенджером, где отсутствует встроенная система создания стикеров.
Программа является условно-бесплатной (есть встроенные покупки). Изначально имеется ограничение для всех пользователей: создавать можно не более 10 наборов по 30 стикеров в каждом. Если лимит заполнен, придется перестать чем-то пользоваться и удалить, чтобы создавать новые элементы.
Sticker tools
Следующее приложение предоставляет немного больше возможностей, нежели предыдущее, но предназначено для мобильных устройств, работающих под управлением iOS. Sticker Tools не привязана к определенной социальной сети. Обрезка фона выполняется по уникальному алгоритму, практически полностью автоматизирующему процесс. Пользователю достаточно примерно провести пальцем, а система сама выполнит процедуру.
В приложении предусмотрены увлекательные фильтры, позволяющие обработать изображение и сделать его смешным. При желании можно добавить облако или другую форму, на которую будет нанесен любой текст. Реализована система сообщества, где пользователи делятся своими проектами и вносят в них корректировки.
Stickers for telegram
Stickers for Telegram — функциональное приложение, позволяющее пользователям гаджетов Apple создавать стикеры для популярного мессенджера и сразу загрузить их. Доступны только английский и испанский языки интерфейса, но здесь практически нет текста. Все взаимодействие происходит с помощью понятных иконок.
Cкачать последнюю версию Stickers for Telegram с App Store
Stickery app
Более продвинутое решение от профессиональных разработчиков, которое доступно как на Android, так и на iOS. С его помощью уже создали более 2 млн. стикеров, а количество пользователей только увеличивается. В качестве исходного изображения можно использовать любой графический файл. При этом предусмотрена удобная система экспорта набора в WhatsApp, Telegram и Viber.
Русскоязычный интерфейс не предусмотрен, но здесь не так много текста. Как и в Sticker Tools, можно не только создавать свои объекты, но и делиться ими в соседней вкладке, а также скачивать и использовать работы других пользователей.
The gimp
The GIMP — это лучший аналог предыдущей программы, ведь она предоставляет практически такой же спектр функций, однако распространяется на бесплатной основе. Помимо этого, редактор имеет открытый исходный код, что позволяет сторонним разработчикам и энтузиастам сделать этот продукт еще лучше. Доступно рисование с нуля, работа с уже готовыми изображениями, их трансформация, добавления новых слоев и многое другое.
Приложение ведет учет всех изменений и отображает их в удобном списке. Это сделано для того, чтобы пользователь в любой момент мог вернуться на нужный этап обработки. Конечно, здесь имеются далеко не все функции, доступные в Photoshop, однако этого вполне достаточно для разностороннего создания собственных стикеров.
Как делать отрисовку с помощью планшета или без него.
В дизайне внимание уделяется приложениям, которые облегчают работу с программами по графике. Лидирующие позиции среди устройств занимает графический планшет.
Планшет просто инструмент. По сути модернизированная мышка в форме карандаша. Им стоит пользоваться, если вы уверенно держите карандаш в руках.
Благодаря планшету, дизайнеры получили преимущества:
- Удобство в прорисовывании иллюстрации до мельчайших деталей (чего не возможно было бы добиться при использовании мышки).
- Контроль толщины линии пера в зависимости от силы нажима.
В Adobe Illustrator рисовать на планшете возможно кистью-кляксой, карандашом и кистью. Акцент сделаем на настройке инструментов для работы с графическим планшетом.
Хочу заметить, что кисть удобно использовать для рисунка из линий разной толщины, а карандаш больше подходит для отрисовки силуэтов. Чаще всего, для отрисовки используют перо, но прежде его нужно настроить.
Как получить нужный цвет!
Подключим Photoshop.
- Curves – простой инструмент для обработки цветов изображения. Когда нужно осветлить или затемнить, добавить контраста. На глаз или используя гистограмму кадра, выставляем нужный контраст картинки, изгибая линию в окне Curves.
- Selective Color — Selective Color позволяет работать с каждым цветом отдельно, добавляя или убирая из него оттенки других цветов. Открыв окно Selective Color, сразу переключаемся в режим Relative – теперь все изменения цветов будут проходить мягко и плавно, нежели в режиме Absolute.
- Hue Saturation — Главная особенность этого инструмента – пользоваться аккуратно. Если переборщить, цвета сразу станут чрезмерно насыщенными. В Hue Saturation можно, как и в Selective Color, работать с отдельными цветами.
Используйте Библиотеки смесевых цветов.
Запускаем в работу наши изображения.
Если уже есть заготовки к картинкам и установлен Telegram (не мобильная, а десктопная версия), нужно написать любое сообщение специальному боту — @Stickers. В ответ он предложит следующий набор команд:
- /newpack – создать новый набор стикеров/addsticker – добавить стикер в набор.
- /delsticker – удалить стикер из набора.
- /ordersticker – переставить местами.
- /cancel – отменить предыдущее действие
Выбираем первую команду и отправляем ее боту. Далее он предложит выбрать имя для нового пакета стикеров (просто введите название в строке чата и нажмите клавишу ввода), а следом прислать эмодзи, которое будет соответствовать первому стикеру.
Стоит отметить, что бот устанавливает ограничения на разрешение загружаемых картинок: их ширина должна составлять ровно 512 пикселей, а высота – не превышать этого же значения. Максимальный вес картинки не может превышать 350 килобайт. Изображение для будущего стикера нужно прикрепить через меню File, которое появляется при нажатии на изображение скрепки.
Не стоит переживать, если сразу не будет получаться – на каждом этапе создания стикера бот подскажет, как нужно действовать.
Когда первый стикер будет готов, необходимо выбрать эмодзи для второго стикера и снова загрузить нужную картинку. Повторять эти шаги придется, пока все «наклейки» не будут готовы. Для того чтобы опубликовать новый набор, отправьте команду
В ответ бот предложит придумать короткое название (с ним могут возникнуть проблемы) ссылки, которую в дальнейшем можно будет отправлять друзьям или публиковать в соцсетях.
Если вы создавали стикеры конкретно для Telegram, помните, эти же стикеры в мессенджере тоже будут актуальны.
Как рисовать стикеры
Настраиваем инструмент — кисть (paintbrush tool).
- Два раза нажимаем по иконке инструмента на — Панель инструментов, чтобы всплыло окно с настройками. Теперь знакомимся с параметрами инструмента — Кисть.
- Точность — показывает, на какое расстояние перемещается кисть прежде чем программа автоматически добавит новую опорную точку.Доступны значения от 0,5 до 20 пикселей. Чем выше значение ставите, тем создаваемый контур будет менее сложным (с меньшим количеством опорных точек) и соответственно будет гладким.
- Сглаживание — показываем степень сглаживания при рисовании. Доступны значения от 0 до 100%. Чем выше процентное значение выбрали, тем сглаженные контур получится при рисовании.
- Чтобы вернуть настройки «по умолчанию» стоит просто нажать кнопку — Восстановить.
Настраиваем инструмент карандаш (pencil tool)
Два раза нажимаем по иконке инструмента на — Панель инструментов, чтобы появилось окно с настройками. Знакомимся с настройками инструмента — Карандаш.
- Отклонение — отвечает за частоту добавления опорных точек при рисовании карандашом. Чем выше значение, тем углы будут менее острые.
- Плавность — отвечает за сглаживание при рисовании. Чем выше значение, тем плавнее и сглаженнее будет созданный контур.
Выполняем заливку штрихов карандашом — параметр дает программе применить заливку к обводке. Перед рисованием не выберете цвет заливки.
Оставлять контур выделенным — выбор этого параметра позволяет сохранять контур выделенным после создания.
Зона редактирования выделенных контуров определяет, можно ли изменять или объединять контур, когда указатель находится на расстоянии заданном следующим параметром.
Отрисовка без планшета.
- В меню Слои ставим галочку Шаблон. Это закрепит текущий слой с рисунком, чтобы тот не двигался. Также изображение станет бледным, чтобы удобно было отрисовывать исходный вариант.
- Создаём новый слой. Цвет обводки возьмем яркий, чтобы отличать от эскиза и цвета направляющих, так лучше видно. Инструмент перо отрисовывает линии.
- Если в картинке изображении кучу линий, на обводку уйдет много времени. Чтобы быстро перейти к созданию новой линии, нажимаем клавишу — P Перо на клавиатуре.
- Можно сделать кисть из эллипса. Для этого нарисуйте узкий эллипс, который больше похож на полоску. Эллипс искажается с помощью Warp Tool (Shift R). Затем перетаскиваем эллипс в панель кисти. Тип кисти выбираем Art Brush, окно настроек остается без изменений.
- Когда кисть готова, выделяем контуры на артборде и применяем. Просто нажмите на кисть в панели Brushes, и она заменит стандартные обводки рисунка.
- Если образовались неаккуратности на некоторых линиях, это исправляется. Пройдитесь по этим местам инструментом — Warp Tool (Shift R), или сгладьте через Smooth Tool (второй инструмент в карандаше).
- Чтобы линии были разной толщины, применяем инструмент Width Tool (shift W). Выделяем линию, которую хотим изменить, и тянем в сторону этим инструментом.
- Width Tool (shift W) применяется к одному контуру в нескольких местах, тогда добиваемся неравномерного профиля линии, она будет как бы гуляющая. Результат возможно разгруппировать для дальнейшего редактирования Object — Ungroup (ctrl shift G).
Если в векторе появилось очень много лишних точек, то их количество сокращается через упрощение контура Object — Path — Simplify.
Для создания стикеров, важно понимать основные принципы контуринга. Динамические контуры.
У динамических контуров главная черта – толщина. Линии варьируется в зависимости от выбранной логики. У постоянного контура толщина линии соответственно постоянна.
- Свето-теневой контур. В тени нарисованный объект будет жирным, на свету же линия стремится к истончению.
- Комиксовый контур. Комиксовым контурам характерно утолщаться к сочленению линий. Часто в контуровке такой стилистики линии переходят в теневые пятна.
- Кистевой контур. Линии будто рисуются кистью. При таком методе рисунка толщины линий варьируются хаотично, по велению души, и создают легкий и артистичный контур.
Правильно настраиваем перо
- Открываем — Окно — Кисти и выбираем — Круглая кисть. Два раза кликаем по кисти, открывается окно с настройками. Устанавливаем параметры:
- диаметр — 10, Нажим пера —10 (максимальный диаметру кисти).
Эти настройки позволят в дальнейшем изменять толщину контура в зависимости от степени давления от 0 до удвоенного размера.
- Чтобы проверить что у вышло, выбираем Blob Brush Tool и ставим точки с разной степенью давления.
- Если не удалось выполнить рисование с разным давлением, то советую поиграться с настройками пера планшета, которые живут в меню Пуск — Все программы — Планшет Wacom — Свойства планшета Wacom. Регулируйте чувствительность.
Этап 2. создаем героя
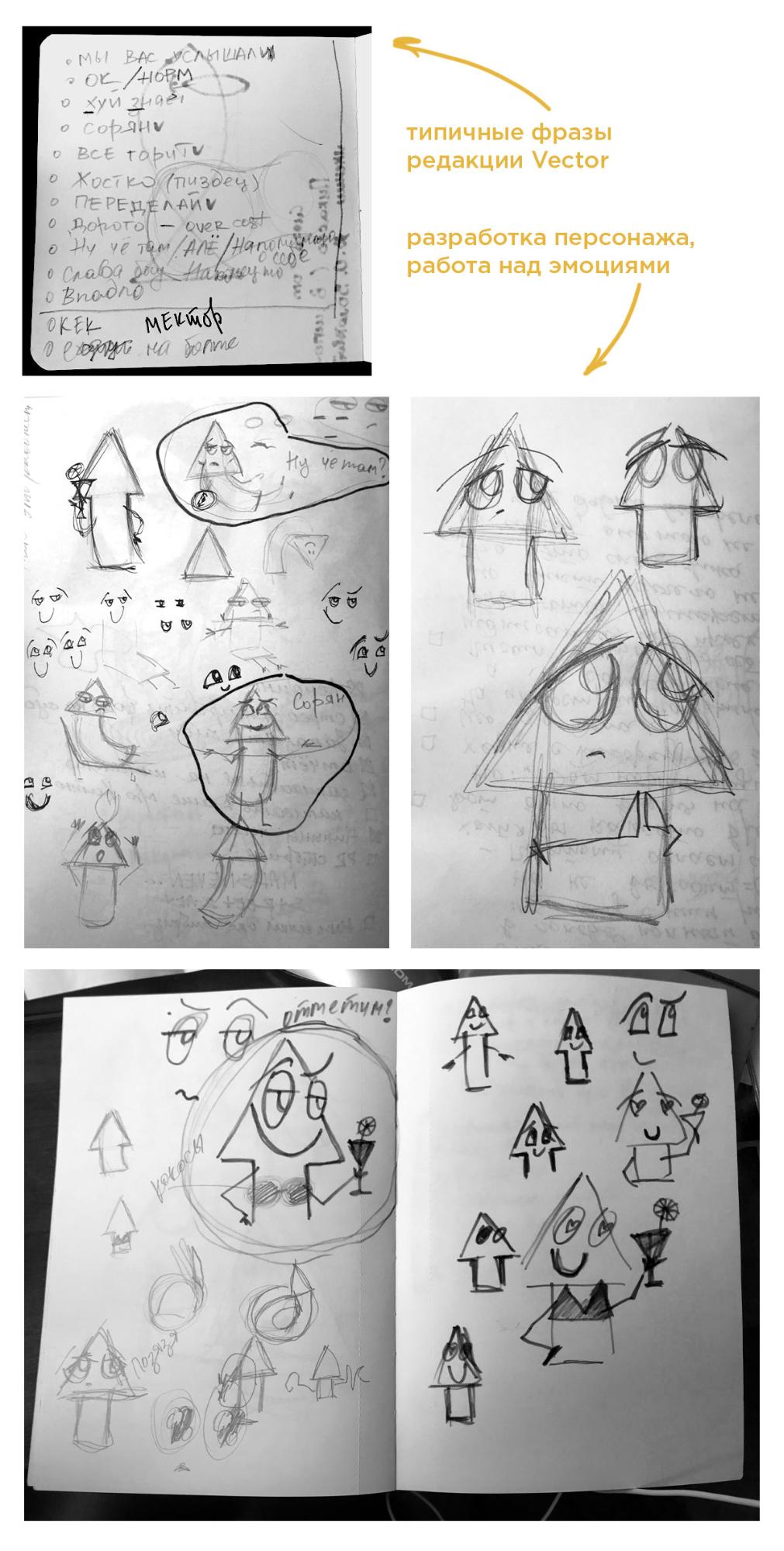
Когда вы сохранили достаточно референсов, определились с героем и его эмоциями, можно приступать к самой сложной части — разработке персонажа. Откройте папку с референсами, возьмите лист бумаги, карандаш и берет художника (последнее — самое важное).Герой стикерпака должен быть простым и запоминающимся. Для этого можно вписать его в геометрическую фигуру или другой объект.
Мне, например, легче рисовать, отталкиваясь от эмоции персонажа. Я выбираю самую характерную эмоцию и экспериментирую, вписывая героя во всевозможные объекты. Чем больше форм будет на листе, тем лучше будет просматриваться цельность и гармония между персонажем и его очертаниями.
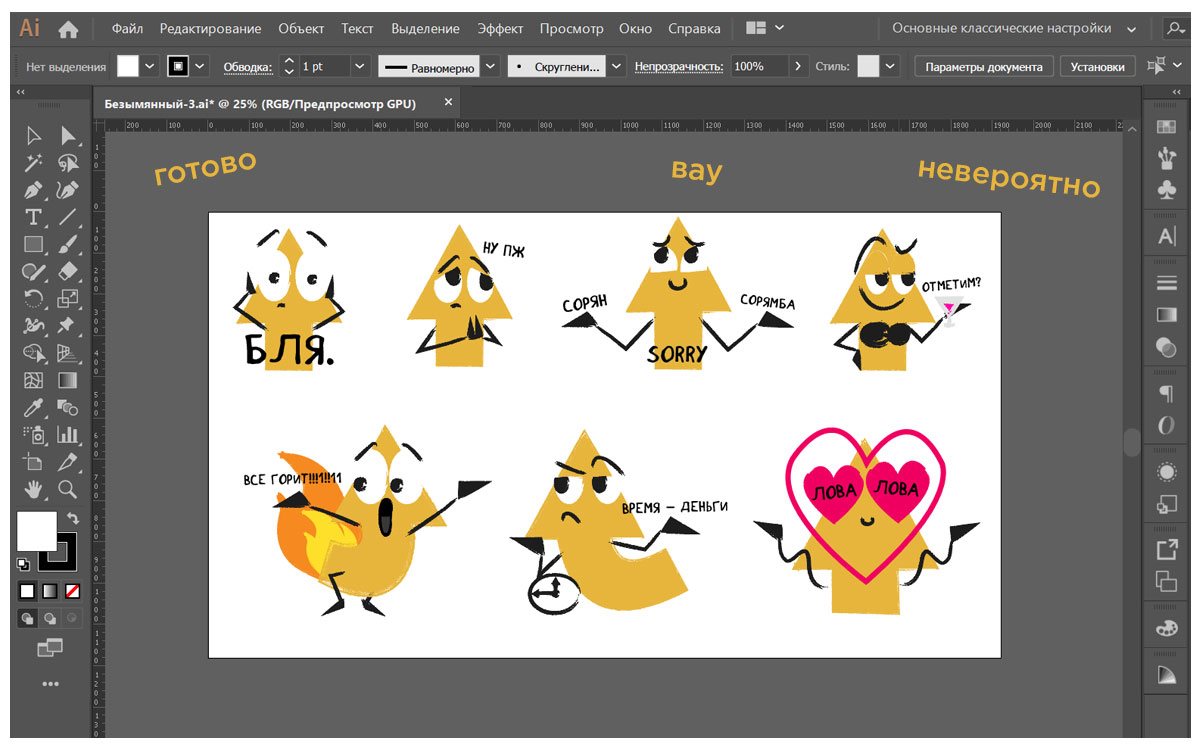
Для стикерпака Vector я придумала Кектора — персонажа в виде стрелочки. Потом выписала фразы, которые часто можно услышать у нас в редакции, и исходя из них сделала оставшиеся наброски.

Этап 3. рисуем в графических редакторах
https://www.youtube.com/watch?v=n7AaXZBrzFs
Теперь сфотографируйте свои наброски и загрузите фотографии на компьютер — мы будем дорабатывать рисунки в графическом редакторе. Я делаю это в два этапа: сначала в Illustrator, а потом в Photoshop. Если у вас есть графический планшет, можете сразу переходить к Photoshop.




