Чтобы найти место сделанной фотографии с большей вероятностью, делайте следующее:
- Зайдите на сайт Гугл. Нажмите на кнопку Картинки, размещенную в правом верхнем углу главной страницы.
- Загрузите картинку в систему через Поиск по картинкам.
- Если результаты вас не удовлетворили, обрежьте наиболее примечательную часть фото. Например, заметное здание.
- Загрузите снимок в поисковый сервис.
- Просмотрите результаты.
- Если удалось установить название объекта, загуглите его.
- Отправляйтесь в Google Maps. Вбейте обнаруженный адрес.
- Переключите карту в режим «Спутник».
- Переведите отображение улиц в 3D.
- Зажмите Ctrl и осмотрите объект.
- Найдите, с какой стороны было снято привлекающее внимание здание.
- Определите точку, из которой с большей долей вероятности была сделана фотография.
- Кликните на нее, чтобы узнать точный адрес в Google Maps.
Если адрес указывает на большой дом, то придется еще установить точный этаж. Соотнесите высоту, на которой находятся достопримечательность и строение, из которого делался снимок. Затем просто прикиньте этаж «на глаз» или сверьтесь с выложенной в открытый доступ информацией.
Это может быть полезным: Поиск по фото в социальных сетях.
Аватарка
Размеры: не меньше 200х500 px и не больше 7000 px, соотношение сторон 2 к 5.
Аватар группы рекомендуем поставить обязательно, без него она тоже может функционировать, но пользователи могут подумать, что она закрытая и не рабочая.
Если в группе установлена обложка, аватар будет представлен только как миниатюра, полную версию можно будет посмотреть по клику. Если обложки нет, будет выводиться полностью. Для сравнения группа PR-CY с обложкой и аватаркой и вариант той же группы без обложки:

Аватар может быть любого размера не меньше 200х500 px и не больше 7000 px с каждой стороны, но максимальное соотношение сторон — 2 к 5. То есть сильно вытянутую картинку установить не получится, мы пробовали:

Размеры: картинка для кнопки от 376х266 точек.
У групп недавно появилась возможность добавить ленту меню. Оно выглядит как горизонтальный блок с кнопками, максимум семь кнопок. На них администратор может закрепить ссылку, но только внутри соцсети — на статью, пост, товары, приложение, что-то другое. Внешние ссылки не допускаются, так что кнопку «Перейти на сайт» сделать нельзя.

Управлять меню можно в настройках группы — отрегулировать количество кнопок, добавить название, обложку и ссылку.

Название кнопки не может быть больше 20 символов, но на смартфоне и эти символы не помещаются, так что дополнительно проверьте, чтобы название было понятным:

Минимальный размер обложки кнопки — 376х266 точек, но лучше сделать в тех же пропорциях крупнее. Кнопки для меню — это прямоугольник довольно маленького размера, особенно на смартфонах, так что используйте все пространство для дизайна и не добавляйте надписи.
Анимационная обложка на мобильных
Размеры: вертикальные фото и видео 1080×1920 px или другие в пропорции 9:16.
В январе 2022 всем группам открылась возможность оформить отдельную обложку для мобильного просмотра. В нее можно включить до пяти крупных фотографий или видео без звука, которые будут работать как слайд-шоу. Выглядит это так:

Включается эта возможность в Настройках сообщества:

Дальше появится окно с добавлением фотографий в слайд-шоу для анимированной мобильной обложки:

Какой размер материалов выбрать:
Для фото рекомендуем разрешение 1080×1920 или другое в пропорции 9:16 вертикальной ориентации. Размер видео такой же, длительность до 30 с, размер до 30 Мб, MP4, видеокодек H.264, аудиокодек AAC.
Вики-меню
Размеры: ширина внутренней страницы 607 px, обложка не менее 600 px в ширину.
Вики-формат ВКонтакте подразумевает страницу с возможностью форматировать текст, делать списки и подзаголовки, вставлять кликабельные изображения с переходами на разделы ВКонтакте и сторонние сайты.
В формате вики часто делают меню и закрепляют его в шапке группы, чтобы упростить навигацию по сообществу и дать всю важную информацию в одном месте.
Навигация в группе будет привлекать внимание, но вы не сможете закреплять в шапке другие важные посты.
С появлением кнопок в меню необходимость в закрепленном вики-меню отпала, но его все равно можно сделать, если вам нужно поместить в меню больше семи ссылок.
Для вики-меню понадобится обложка, которая будет иллюстрацией к ссылке на страницу меню, и внутренние разделы.

Ширина поля у вики-страниц — 607 пикселей. Картинки можно растянуть или сделать меньше, указав размер в редакторе, который открывается по клику на изображение. Но при растягивании и уменьшении портится качество. Автоматически картинки загружаются с высотой 400 px.
Вики-странчка с разделами меню настраивается в редакторе. Далее ссылка на страницу вставляется в пост на стене, ему не обязательно, но желательно изображение. Оно подбирается как обычная иллюстрация к посту. Прикрепляем и сохраняем пост, теперь вики-страничка будет открываться по клику на «Посмотреть» или на иллюстрацию.
Закрываем сохраненки с телефона

Скройте страницу ВК с телефона
Чтобы скрыть сохраненные фото или видео с телефона или приложения, нужно сделать следующее:
- Зайдите в «Настройки».
- Откройте раздел «Приватность».
- Сделайте выбор напротив строки «Кто видит мои фото».
Теперь ваши фотографии будут видеть только те пользователи, которым вы разрешили это делать. Ограничить доступ к видео с телефона, можно также, как и с ПК — эта функция есть у каждого видеоролика отдельно. Смотрите инструкцию выше по тексту.
Также с телефона вы можете ограничить доступ к своей странице или полностью закрыть профиль для пользователей интернета. Зайдите на своей странице в раздел «Приватность», прокрутите ползунок ниже и найдите нужные строчки. Выберите нужный вариант, например:
- «Кому видна моя страница» — «Только пользователям ВК».
- «Закрытый профиль» выбирается при помощи переключения отметки на зеленый цвет. Находится этот переключатель, куда показывает стрелка на картинке выше.
Теперь вы знаете, как посмотреть скрытые сохранения ВК или наоборот, закрыть свои сохраненные файлы в этой соцсети. Все просто, быстро и удобно.
Из чего состоит лента «вконтакте»
Для начала зайдем в ленту и посмотрим, что и где находится→
- В верхнем поле вы можете что-нибудь написать.
- В центральной части— сами публикации. В каком порядке, расскажем чуть позже.
- Справа — меню. Именно оно поможет вам настроить ленту.
- Под меню есть переключатель «умной ленты».
«ВКонтакте» использует два режима подбора новостей в ленту:
- хронологический (сверху — самые новые публикации)
- режим «умной ленты» (сверху — самые интересные публикации).
С хронологическим всё понятно. А вот«умная лента» требует пояснения. Внутренний алгоритм «ВКонтакте» анализирует поведение пользователей в сообществах.
Учитываются:
- активность пользователя и его друзей в комментариях
- число просмотров фото, видео в альбомах сообщества и на стене
- лайки и репосты
- время просмотра новостей сообщества
- количество переходов по ссылкам
- другие показатели (информация из официального блога «ВКонтакте»).
Чем активнее ведет себя пользователь в сообществе, тем это сообщество полезнее и интереснее(согласно принципам отбора, заложенным в алгоритм). Значит, новости этого сообщества достойны попадания в ленту на верхние позиции.
Режим «умной ленты» включен по умолчанию. Но если вы не слишком полагаетесь на механизмы «ВКонтакте» и хотите сами выбирать, какие новости читать, передвиньте рычажок 4 (см. картинку выше) и настройте ленту вручную.
Как вывести блок «статьи» на главную страницу группы
Чтобы предоставить статьи на демонстрацию любому пользователю соцсети, достаточно сделать несколько следующих простых шагов:
- Авторизовываемся и переходим в необходимую группу. При этом одним из условий является наличие роли администратора паблика с возможностью изменять настройки.
- Переходим в раздел «Управление».
Находим подпункт «Разделы» и кликаем по нему.
Скроллим вниз в подраздел «Кнопка действия». Напротив его в списке выбираем пункт «Статьи».
Не забывать нажать «Сохранить».
Наслаждаемся результатом. Если у вас нет еще статей, то блок будет пустым. О том, как их и где создать, другие тонкости настройки читайте в одной из соответствующих статей блога.
Также можно назначить в роли главного блока следующие разделы: «Товары», «Обсуждения», «Видеозаписи», «Фотографии» и «Аудиозаписи». Наиболее удачный вариант будет исходить от тематики группы и контента, но «Статьи» по первым данным статистики с момента введения нового инструмента является одним из наиболее востребованных и актуальных.
При необходимости можно сразу же выбрать и «второстепенный» блок, выбрав «Адреса», «Товары», «Обсуждения, «Видеозаписи, Фотографии или «Аудиозаписи» соответственно.
Новый функционал «Вконтакте» является одним из полезных нововведений, о пользе которого прямо говорят положительные отзывы владельцев групп и публичных страниц соцсети.
источник
Как добавить фотографии в альбом?
После создания нового альбома пользователь попадет на его страницу, где можно сразу же нажать на кнопку с плюсом для загрузки новых фотографий. Далее приложение предложит загрузить новые фото с устройства (из галереи), либо сделать снимок прямо сейчас, после чего он тут же будет добавлен в созданный альбом.
Далее приложение предложит загрузить новые фото с устройства (из галереи), либо сделать снимок прямо сейчас, после чего он тут же будет добавлен в созданный альбом.
Помимо этого можно также открыть уже добавленную фотографию и нажать в правом верхнем углу в окне с нею на кнопку с тремя точками. В выпадающем меню нужно выбрать пункт «Редактировать». Далее в появившемся меню нужно выбрать пункт «Переместить в альбом».
Далее в появившемся меню нужно выбрать пункт «Переместить в альбом». После этого откроется полный список альбомов, среди которых следует выбрать тот, куда нужно переместить фото.
После этого откроется полный список альбомов, среди которых следует выбрать тот, куда нужно переместить фото.
Как добавить?
Первым действием нужно загрузить фотографию с вашего компьютера или телефона на свою страницу, либо открыть уже имеющуюся из любого альбома. Открываем фото, находим справа внизу под картинкой опцию «Ещё», кликаем на нее, выбираем вкладку «Указать место»:

Перед вами откроется карта. Указать место можно любым удобным способом:
- Ввести в верхнюю строчку точный адрес, тогда на карте автоматически обозначится данное место;
- С помощью специального значка на карте, передвигая который в любое направление, указать место, где была сделана фотография.
Масштабный бегунок слева карты позволяет приблизить местность вплоть до нужного здания, либо уменьшить масштаб, чтобы легко найти нужный город.
После указания точки, нужно сохранить выполненные действия, нажав на кнопку «Сохранить местоположение»:

Геотег успешно сохранен:

Справа от фотографии появится активная ссылка, которая при нажатии откроет карту с указанием места. Внизу система покажет другие фотографии пользователей, которые были сделаны поблизости указанного вами места:

Готово, теперь вы можете указывать местоположение любой фотографии, которую загрузите на свою страницу!
Как отключить автоматическое проигрывание gif-анимации
Не спорю, GIF-картинки (те, которые движутся) бывают очень интересными. Они привлекают внимание. Поэтому «гифки» очень любят рекламщики. Но я предпочитаю, чтобы воспроизводились только те файлы, которые я сама запущу. Вы тоже?
В новой ленте «ВКонтакте» все анимированные изображения по умолчанию сделаны большими и «самопроигрывающимися». То есть они не требуют активации нажатием мышки. И лента может неожиданно начать показывать мини-видео.
Если вас такая ситуация не устраивает, нужно отключить автовоспроизведение GIF-анимации. Это делается просто:
- Заходим в меню (стрелка рядом с вашей аватаркой, отображаемой в верхней правой части страницы)
- Выбираем «Настройки»и сразу попадаем на вкладку «Общие» (см. картинку)
- Во втором пункте—«Настройки страницы»— нужно убрать галочку «Автоматически воспроизводить GIF-анимации»
- Готово. Изменения настроек страницы сохраняются сами.
Настроить ленту «ВКонтакте», на самом деле, можно быстро. Достаточно один раз всё это сделать своими руками. Давайте начнем прямо сейчас→
- Выберите тему (например, копирайтинг)
- Создайте в своей ленте вкладку для группы новостей
- Озаглавьте ее
- Соберите туда тематические сообщества
- Сохраните изменения
- Посмотрите, как это работает!
Всё ли у вас получилось? Напишите в комментариях, какую группу новостей вы создали первой. И, конечно, задавайте вопросы.
Как прикрепить вложения
Если вы хотите поделиться чем-то с собеседником, воспользуйтесь этим алгоритмом:
- В сообщениях выберите диалог, куда хотите скинуть свой файл.
- Слева от поля «Напишите сообщение…» есть значок-скрепка. Наведите на него, чтобы выбрать тип медиафайла, который вы хотите отправить:
- Чтобы отправить фотографию, выберите соответствующий пункт. В открывшемся меню «Прикрепление фотографии» нажмите «Загрузить фотографию», «Сделать снимок» или нажмите на уже загруженную. Таким образом, выбранное вами изображение прикрепится к сообщению.
- Для передачи видеозаписи или документа действуйте похожим образом. Откройте меню. Выберите файл, который хотите загрузить или нажмите на уже добавленный.
- Аудиозаписи также можно прикрепить уже загруженные, найти из списка или плейлиста. Обратите внимание, что для того, чтобы отправить песню, не обязательно иметь её в своём списке – искать аудиозапись можно из всего списка музыки Вконтакте.
- Существует также пункт «Карта», нажав на который откроется меню местоположения. Можно указать месте, где вы находитесь или любое другое. Местоположение не отражается во вложениях.
Рекомендуем: Как назвать беседу в ВК с друзьями смешно
ВАЖНО! Можно прикрепить картинку и видео из URL-адреса, вписав его в окошко сообщения. Имейте в виду, что такая ссылка должна быть именно на видео/картинку, а не на сайт, где она выложена.
Как создать альбом?
Для начала нужно перейти в раздел с «Фотографиями», после чего зайти на вкладку «Мои альбомы». На открывшейся странице следует нажать на кнопку «Добавить новые фотографии». Далее откроется страница создания нового альбома, где можно ввести его название и описание, а также установить настройки приватности (возможности просмотра и комментирования альбома другими пользователями). Для его публикации следует нажать на кнопку «Создать альбом».
Далее откроется страница создания нового альбома, где можно ввести его название и описание, а также установить настройки приватности (возможности просмотра и комментирования альбома другими пользователями). Для его публикации следует нажать на кнопку «Создать альбом». Далее сайт предложит сразу же загрузить новые снимки в созданный альбом. Для этого следует нажать на «Выберите файл» и загрузить со своего устройства одну из фотографий. В завершении следует нажать на кнопку «Загрузить фотографии».
Далее сайт предложит сразу же загрузить новые снимки в созданный альбом. Для этого следует нажать на «Выберите файл» и загрузить со своего устройства одну из фотографий. В завершении следует нажать на кнопку «Загрузить фотографии».
Как удалить альбом?
Если пользователь хочет удалить свой альбом, ему нужно сначала зайти в него и нажать на кнопку «Редактировать альбом» под названием. На следующей странице в правом верхнем углу требуется кликнуть на кнопку «Удалить альбом».
На следующей странице в правом верхнем углу требуется кликнуть на кнопку «Удалить альбом». После этого появится специальное всплывающее окно, в котором нужно подтвердить свои действия, снова кликнув на «Удалить».
После этого появится специальное всплывающее окно, в котором нужно подтвердить свои действия, снова кликнув на «Удалить».
На стену
Одновременно в посте может быть не более 10 вложений. Изображения можно добавлять следующими способами:
- Из существующих альбомов;
- Загрузить с компьютера;
- Путем вставки URL-адреса фотографии.
А теперь пройдемся по каждому из них.
- Из альбомов
Для того чтобы добавить новое фото из альбома ВКонтакте, необходимо:
- Нажать на значок фотоаппарата под полем, где вводится текст;
- В появившемся окне выбрать до 10 фотографий и нажать «Прикрепить»;
- Нажать кнопку «Опубликовать»;
Пост появится на стенке и его смогут увидеть друзья и подписчики.
- Загрузка с компьютера
Для размещения с компьютера есть два варианта. Первый – банально перетащить все картинки из папки, в которой они находятся, в окно браузера. Второй:
- Снова ищем значок фотоаппарата;
- В появившемся окне жмём кнопку «Загрузить»;
- Выбираем, что хотим опубликовать;
- Дожидаемся загрузки и нажимаем «Прикрепить»;
Правила в обоих случаях едины. Не более 10 вложений одновременно.
- Через URL-адрес
Такой метод считается ненадежным, так как через некоторое время картинки могут пропасть, если будут удалены с ресурса, на котором вы их нашли.
Итак, для начала понадобится URL-адрес изображения. Получить его можно следующим образом:
- Нажимаем правой кнопкой мыши по понравившемуся в интернете изображению;
- Выбираем «Скопировать URL адрес»;
- Полученный адрес вставляем в окошко текста;
- Ждем, пока всё прогрузится, после чего удаляем ссылку;
- Профит.
Используйте именно URL адрес изображения. В конце у них стоит: .jpg или .gif. Если использовать неправильную ссылку, то фото будет прикреплено вместе с ссылкой на ресурс, с которого было скопировано.
О загрузке фотографий в контакт ⋆
Всегда держись начеку!
Козьма Прутков

Крупнейшая социальная сеть Вконтаке никогда не баловала фотографов. И все же многие и многие из нас выкладывают туда свои снимки, потому что аудитория Контакта поистине огромна. Там есть все: друзья, знакомые, коллеги, клиенты. К тому же Контакт быстро прогрессирует, и если раньше фотографии были ограничены крошечными (604 на 480) размерами и ужасным сжатием, то сейчас потери на сжатии значительно меньше, и фотографии показываются почти во все окно браузера.
Обратной стороной такого стремительного прогресса является то, что за ним трудно уследить. Если сегодня фотографии при загрузке обрабатываются одним способом, то завтра они могут загрузиться совсем по-другому! Изменения зачастую не объявляются и не разъясняются. Все происходит тихо и без ведома пользователя. Что вполне понятно: сайт делают как можно более простым, рассчитанным на самую широкую аудиторию.
Но вернемся к нашим фотографиям. С некоторых пор Контакт стал отображать большие фотографии, которые разворачиваются почти во весь экран. Размер снимка ограничен лишь исходным разрешением картинки, разрешением монитора пользователя и его браузером. При этом сайт хранит оригинал и масштабирует картинку под окно пользователя. Ключевой момент был в том, что после масштабирования у фотографии повышали резкость. Что компенсировало замыливание после изменения размеров.
При этом наилучшей тактикой было загружать в Контакт большие фотографии, например, размером 1920х1080 без дополнительного повышения резкости. После масштабирования и усиления резкости самим сайтом фотографии выглядели неплохо.
С некоторых пор, примерно месяц назад, я заметил, что Контакт перестал повышать резкость на фотографиях. С тех пор все, что загружалось по старой схеме, стало выглядеть нерезким. Как же теперь загружать снимки в Контакт? У меня есть несколько соображений на этот счет.
Часть I. Резкость.
Во-первых, если мы хотим показывать большие (во все окно браузера) фотографии в Контакте, то мы не можем знать итоговый размер снимка, так как он зависит от разрешения монитора зрителя, а так же его браузера и даже настроек этого браузера.
В самом популярном на сегодня разрешении монитора 1280х1024 фотография в Контакте «во все окно» получается таких размеров:
Firefox 4.0 – 1058 по горизонтали или 760 по вертикали.
Opera 11 – 1054 по горизонтали или 752 по вертикали.
Во-вторых, нужно понимать, что для оптимальной четкости повышение резкости должно происходить после изменения размеров снимка, а не до того, как это и происходило до недавнего времени в алгоритмах Контакта. Кстати, снимки, загруженные тогда, до сих пор отображаются резкими и аккуратными, т.е. резкость у них повышается после масштабирования.
Таким образом, сейчас лучше всего подготавливать снимки 1000px по ширине или 750px по высоте (для вертикальных), самостоятельно повышая их резкость перед загрузкой. При этом они будут отображаться достаточно большими на мониторах 1280х1024 и выше, с оптимальной резкостью, которую настроили мы сами. К сожалению, на мониторах меньшим размером такие снимки будут уменьшаться и терять четкость изображения.
Если же хочется загружать большие снимки, чтобы они отображались во все окно на любых мониторах, то перед загрузкой стоит немного повысить их резкость, что отчасти компенсирует замыливание при масштабировании снимка.
Часть II. Цвет.
Порой люди жалуются, что Контакт портит цвет фотографий. Но часто в этом виноват вовсе не Контакт, а неправильный выбор цветового пространства для фотографии. Снимки, загружаемые в интернет (на любой сайт, а не только в Контакт) должны быть в цветовом пространстве sRGB. Если фотография будет в пространстве Adobe RGB, ProPhoto RGB или любом другом цветовом пространстве, отличном от sRGB, то после загрузки в сеть ее цвета будут становиться более тусклыми.
Часть III. Подготовка фотографии для Контакта в Photoshop
Для начала убедимся что наш снимок в sRGB, для этого в левом нижнем углу нажмем на небольшой черный треугольник и в появившемся меню выберем пункт «Профиль документа».

При этом в нижней строке появится цветовое пространство фотографии. Нам нужно чтобы там было написано sRGB IEC61966-2.1, если же там указано другое цветовое пространство, то нам нужно изменить его.
Делается это просто. Идем в меню: Редактирование — Преобразовать в профиль…

И в появившемся окне, в поле Целевое пространство выбираем профиль sRGB. Остальное не трогаем и жмем «ОК». Дело сделано!

Второй шаг — изменение размера. Нажимаем клавиши Ctrl Alt I (команда Размер изображения) и в появившемся окне устанавливаем ширину 1000, если у нас горизонтальная фотография, или высоту 750 если фотография вертикальная. При этом должны быть включены все галочки, настройка «Сохранять пропорции» обеспечит нам правильное соотношение сторон. В разделе Интерполяция должно стоять Бикубическая (наилучшая для плавных градиентов). Как сделать чтобы этот алгоритм был установлен по умолчанию, вы можете почитать в статье «Настройки Photoshop».

Третий шаг — повышение резкости. Повышать резкость можно разными способами, порой самыми экзотическими. Но я покажу один, довольно простой, но эффективный, которым я и пользуюсь для увеличения резкости под WEB.
Меню: Фильтр — Усиление резкости — Умная резкость…

Параметры: Эффект 500, Радиус 0,1.
Удалить: Размытие при малой глубине. Галочка «Точнее» включена.

Теперь все готово. Сохраняем фото в формат JPEG с максимальным качеством (все равно Контакт потом пережмет) и загружаем в Контакт! )
Часть IV. Подготовка фотографий для Контакта в Adobe Lightroom
Чтобы два раза не вставать, рассмотрим как подготовить снимки для Контакта с помощью Lightroom. В LR все гораздо проще, нужно настрить парметры экспорта следующим образом:

И все будет красиво! )
А вообще, конечно, снимки нужно печатать, хотя бы 40 на 60 см, а лучше больше! 🙂
Примечание: Статья была опубликована 18.04.2022 и обновлена в 3.08.2022.
Посты
Размеры: не менее 700 px в ширину для обычных постов, не меньее 510х288 px для статьи в редакторе.
Посты в ленте поддерживают любое изображение, но у разных постов есть свои ограничения.
В интернете встречается мнение о том, что размер картинки влияет на ранжирование в умной ленте, поэтому она должна быть не меньше 1024 px. Мы спросили у поддержки и выяснили, что размер не влияет, главное содержимое.
Основатель Церебро Таргет Феликс Зинатуллин утерждает, что картинка должна быть не менее 700 пикселей в ширину. Как показывает его опыт, у постов с картинками шириной в 700 пикселей и с шириной в 699 может быть разница охватов в два раза.
Параметры картинки могут быть любыми, но лучше остановиться на квадратных и горизонтальных прямоугольных изображениях. Для примера мы взяли три варианта: квадратную картинку, изображения в вертикальной и в горизонтальной ориентации в 1000 px по ширине.
Изображения выравниваются по ширине экрана, больше всего места занимает квадратная картинка, хорошо смотрится изображение в горизонтальной ориентации. В вертикальной ориентации в десктопном варианте смещается вбок и не выравнивается по центру, а в мобильном стоит по центру, но по бокам образуются белые поля.
Есть другой формат поста — статья в редакторе. Обложка для нее должна быть горизонтальной, картинка сожмется до размера 510х288 px. Какие-либо изображения лучше помещать дальше от центра, заголовок тоже писать не нужно, он автоматически встанет посередине.

Еще одна рекомендация для картинок — не пишите на них слова «лайк», «репосты» и прочее, что теоретически можно отнести к накруткам. Алгоритмы ВКонтакте борются с лайко-попрошайками и занижают охват таких постов. Об этом говорит эксперимент Церебро Таргет: два одинаковых поста получили разный охват подписчиков, на одном из них был замазан «лайк»:

Прикрепление фотографии на стену
Ниже приведена инструкция, которой необходимо придерживаться.
- В первую очередь откройте страницу в ВК. Пролистав её до момента начала стены, обратите внимание на надпись: «Что у вас нового?».

- Нажав на эту ссылку, вы попадете в меню добавления записей. Тут прикрепляются различные типы документов, в том числе и снимки. В выпавшем меню выберите иконку «Фотография».

- Откроется новое меню, в котором выбирается подходящее фото из альбомов, загрузить изображение с компьютера или сделать новый снимок.

- Кликните на подходящее изображение и оно автоматически загрузится. По желанию, вставьте рядом со снимком текст – описание, соответствующий тематике изображения. После этого отправляем фото на стену.
Кстати, таким же образом отправляется картинка в ленту другу. Это может быть ваш совместный снимок, открытка или любая фотография, которая покажется уместной.
Применение специального скрипта для вк
Тысячи фотографий проще удалять посредством скрипта. Так называется программный код, который можно вставить в консоль разработчика. Он короткий, поэтому его легко вводить даже вручную. Вреда личным данным скрипт не причинит
Как удалить все ваши сохраненки из ВК с помощью программного кода:
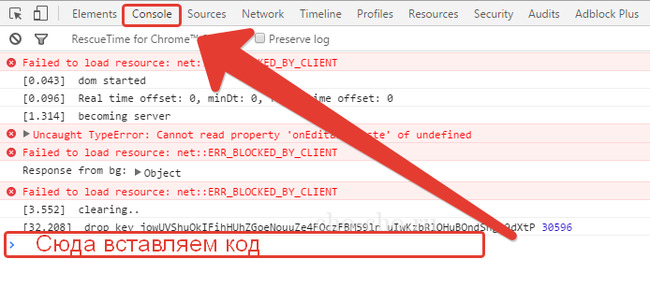
- Переключитесь на консоль разработчика. Для этого нажмите имеющуюся на вашей клавиатуре кнопку F12.
- Снизу в браузере откроется специальное окно. Выберите в нем вторую слева вкладку «Консоль». Вы можете также вместо F12 воспользоваться комбинацией Ctrl Shift I.

- Посетите у себя в профиле папку «Мои фотографии».
- Кликните на самый первый снимок в появившемся перед вами списке.
- Когда он откроется, добавьте в предназначенное для ввода поле особый скрипт. Нажмите на кнопку Enter.

Как выглядит скрипт для избавления от папки с фотками:
setInterval(delPhoto, 3000);
function delPhoto() {
a = 0;
b = 1;
while (a != b) {
Photoview.deletePhoto();
a = cur.pvIndex;
Photoview.show(false, cur.pvIndex 1, null);
b = cur.pvIndex;
}
}
Затем начнется очистка папки с сохраненками. Сколько именно времени займет полное удаление данных, зависит от общего количества имеющихся в памяти вашего профиля изображений.
Это может быть полезным: Короткое имя для ВК на английском.
Редактирование альбомов
Альбомы в ВКонтакте можно редактировать, менять порядок фотографий, описание и т.д. Сейчас мы покажем, как производить основные манипуляции с альбомами:
1. Чтобы отредактировать название альбома, его описание, обложку или доступ к добавлению фотографий, зайдите в него и нажмите вверху страницы справа ссылку «Редактировать альбом». Не забудьте сохранить сделанные изменения. Как вы видите, здесь же присутствует кнопка удаления альбома.
2. На этой же странице вы можете совершать некоторые действия с фотографиями:
– редактировать описания фотографий. Примечание: введенные описания фотографий сохраняются автоматически, но мы все равно рекомендуем нажать кнопку «Сохранить изменения» в самом низу страницы.
– перемещать фотографии из альбома в альбом. Примечание: просто нажмите на кнопку «Поместить в альбом» под фотографией, которую необходимо переместить, и выберите альбом из появившегося списка. Естественно, альбом к этому моменту должен быть уже создан.
– удалять их. Примечание: если вы по ошибке удалили не ту фотографию, нажмите на кнопку «Восстановить», которая появится на месте удаленной фотографии. Восстановить фотографию можно, пока вы не закрыли страницу редактирования альбома.
Также управлять отдельными фотографиями вы можете, непосредственно открыв эти фотографии: «Редактировать описание», «Удалить», «Повернуть». Нажав кнопку «Редактировать», вы сможете применить к картинке различные цветовые фильтры, а выбрав «Расширенные настройки» – переместить фотографию в другой альбом или назначить ее обложкой альбома.
3. В ВКонтакте есть такая функция как «Основной альбом группы». Это альбом, фотографии из которого отображаются на главной странице группы. Мы рекомендуем в качестве основного альбома установить альбом, который вы используете как каталог товаров: тогда клиенты, заходя на вашу страницу, уже будут понимать, чему посвящена эта группа.
Чтобы установить конкретный альбом в качестве основного, зайдите в альбом и нажмите вверху страницы справа ссылку «Редактировать альбом». Поставьте галочку напротив пункта «Это основной альбом группы».
Теперь фотографии из данного альбома отображаются на главной странице группы:
4. Чтобы добавить в альбом еще фотографии, просто зайдите в него и нажмите кнопку «Добавить фотографии в альбом» вверху страницы. Далее все ваши действия аналогичны тем, что были описаны выше.
5. Чтобы поменять порядок фотографий в альбоме, зайдите в альбом, нажмите по выбранной фотографии левой кнопкой мышки и, не отпуская кнопки, просто тащите фотографию на нужное место. Мы рекомендуем поставить на первую позицию картинку с обложкой альбома.
Аналогичным образом меняется порядок альбомов в разделе «Фотографии сообщества».
Все фотографии из альбомов вы можете втавлять на внутренние страницы группы. Чтобы вспомнить, как это сделать, рекомендуем вам пересмотреть урок 6
Задание: придумать и создать не менее 3 альбомов в группе, добавить в каждый альбом не менее, чем по 5 фотографий. К каждому альбому нарисовать и загрузить обложку. Попробовать перенести фотографию в другой альбом, удалить, восстановить, поменять порядок фотографий в альбоме.
Скрываем альбом или фото
Иногда возникает потребность скрыть целый альбом с фото Вконтакте от посторонних людей. В данном случае придется работать непосредственно с настройками этой папки:
- В главном меню слева необходимо перейти в раздел «Фотографии».

- Страница обновится. Чтобы произвести скрытие фотоальбома нужно навести на него курсор мыши (на примере ниже автор хочет спрятать фотоальбом с названием «Фото»).

- В верхнем углу появится значок при наведении на который появится всплывающая подсказка «Редактировать альбом».

- Нажав на значок редактирования страница обновится. Внизу будет находится блок настроек приватности.

- Здесь можно скрыть альбом от посторонних глаз оставив возможность просмотра только друзьям. Или же заблокировать просмотр фотоальбома для всех без исключения.

- Закончив с установкой настроек приватности необходимо подтвердить изменения кнопкой «Сохранить изменения».

Скрывать отдельно взятое фото на данный момент невозможно. Если в этом есть необходимость, то можно отправить желаемое в специальный фотоальбом с подходящими настройками приватности.
Способ 6: прочие активности
Во время использования учетной записи в рассматриваемой социальной сети каждый человек оставляет массу следов активности: лайки, репосты, оформление подписки на группы и страницы людей. Данный список может быть весьма внушительным и поэтому рассматривать каждый вариант не имеет смысла.
Подробнее:Как узнать, кому ставит лайки пользователь ВКПросмотр скрытых друзей ВККак узнать, кто поделился записью ВКПросмотр времени посещения ВККак узнать, с кем переписывается пользователь ВКПросмотр добавленных друзей ВК
Чтобы выполнить отслеживание с максимальной эффективностью, обязательно комбинируйте способы, например, добавляя известное имя пользователя к поиску по изображению. Так или иначе, рассмотренные нами варианты являются всеми доступными, не считая других незаконных методов, использование которых всегда сопровождается некоторым риском.
Товары
Размеры: не меньше 600 px.
Товары обязательны к иллюстрированию, без картинки они не опубликуются. Загружать картинки можно в любой ориентации, но в качестве миниатюры для товарного ряда обязательно выбрать квадрат:
Установленный квадрат будет показан в товарном ряду, при клике карточка товара откроется с исходной картинкой.

Чтобы качество не портилось, рекомендуем брать размер не менее 600 px. Как видно, с горизонтальной иллюстрацией образуются пустые поля, так что выгодным решением мы считаем квадратные иконки. Для своего товарного ряда мы их и выбрали:
Размер самого изображения должен быть не меньше 400 и не больше 6000 px по каждой из сторон. И мы рекомендуем оформлять изображения карточек товара в одном стиле, чтобы они выгодно смотрелись в списке плиткой.
Это не вся функциональность социальной сети ВКонтакте по оформлению группы, есть еще множество вариантов виджетов, каруселей и приложений, что-то особенно разработчики могут написать отдельно специально под группу компании или бренда.
