Почему при «резиновом» дизайне создаётся несколько макетов, а не используется один?
При разработке макета мобильной версии сайта стараются на первый план выносить основной контент, поэтому навигационное меню часто прячется, скрываются большие баннеры и декоративные элементы, блоки контента обычно располагают друг под другом. На заранее составленном макете как раз можно определиться какие элементы мы оставляем на мобильном, а какие прячем.
Что такое символические ссылки
Символические ссылки – это, по сути, расширенные ярлыки. Создайте символическую ссылку на отдельный файл или папку, и эта ссылка будет выглядеть так же, как файл или папка для Windows, хотя это только ссылка, указывающая на файл или папку.
Например, предположим, что у вас есть программа, которая использует файлы в папке C:Program. А Вам хотелось бы сохранить этот каталог в D:Refuse, но программа требует, чтобы её файлы были в C:Program. Вы можете перенести исходный каталог из C:Program в D:
Refuse, а затем создать символическую ссылку C:Program, указав на D:Refuse. Когда вы перезапустите программу, она попытается получить доступ к своему каталогу в C:Program. Windows автоматически перенаправит её на D:Refuse, и всё будет работать так, как если бы оно было в C:Program.
Этот трюк можно использовать для всех целей, включая синхронизацию любой папки с такими программами, как Dropbox, Google Drive и OneDrive.
Существует два типа символических ссылок: жесткая и мягкая. Мягкие символические ссылки работают аналогично стандартным ярлыкам. Когда вы открываете мягкую ссылку на папку, вы будете перенаправлены в папку, где хранятся файлы.
Однако, жесткая ссылка заставляет его выглядеть так, как будто файл или папка действительно существуют в местоположении символической ссылки, и ваши приложения не будут знать о подмене. В большинстве ситуаций жесткие символические ссылки более полезны.
Обратите внимание, что Windows фактически не использует термины «жесткая ссылка» и «мягкая ссылка». Вместо этого используются термины «жесткая ссылка» и «символическая ссылка». В документации Windows «символическая ссылка» – это то же самое, что «мягкая ссылка».
Основные элементы страницы
Зачастую основными элементами страницы являются:
содержащий блок (wrapper, container)логотипнавигацияконтентфутер (нижний колонтитул)свободное пространство
(по сути свободное пространство — это не элемент дизайна, но понятие, помня о котором при составлении макета страницы, наш проект не будет выглядеть как нагромождение блоков).
Не делайте ссылок чрезмерно много
Если на вашем сайте, блоге не так много страниц и еще мало текста, делайте меньше ссылок в теле статьи.
Шаг первый
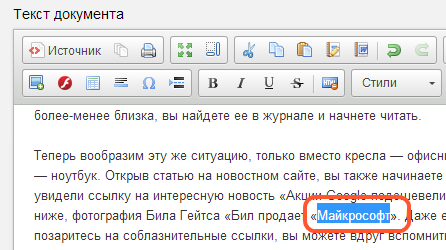
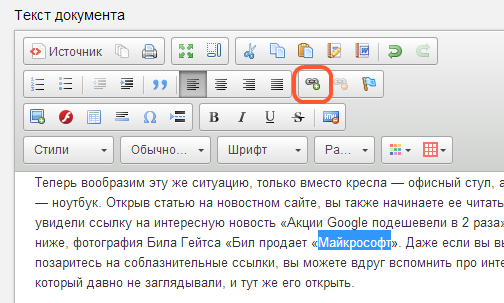
Откройте в редакторе платформы статью. Курсором выделите часть текста, который вы хотите сделать ссылкой. Найдите на панели инструментов значок цепи – три звена. Кликните по нему.
Шаг второй
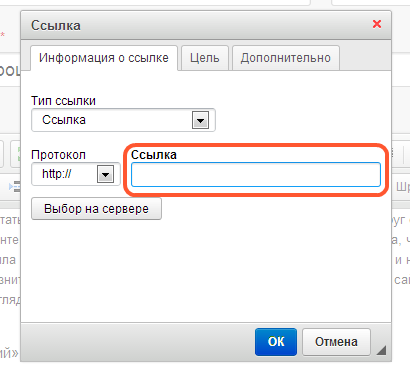
Откроется небольшое окно. В нем нужно ввести адрес url – той страницы, которая должна открываться по ссылке.
Учитывайте объем документа/файла
Если ставите ссылку на скачивание документа или файла, или если ссылка ведет на страницу с «тяжелым» контентом, обязательно предупредите пользователей об этом.
Дабы они изначально понимали, какой объем трафика понадобится. Даже несмотря на то, что сегодня большинство провайдеров предоставляют высококачественный скоростной интернет, подобная забота будет позитивно оценена пользователями.
Шаг третий
В строке «Заголовок» внесите описание ссылки. Это будет атрибут title. Если не хотите его делать, то оставьте строку пустой. Рекомендую в строку вносить название страницы или статьи, на которую ведет ссылка.
960gs
Мы уже говорили об этом средстве разработки в разделе про модульные сетки и дизайн. Нужно сказать, что 960GS предлагает не только макеты для создания дизайна, но и свою систему именования классов. Используя предлагаемые классы при вёрстке и при подключении css файла системы в проект, блоки сайта будут выстроены по этой сетке, что сэкономит время на написании практически того же самого самостоятельно.
Bootrstrap, foundation, material design lite
Данные фрэймворки уже упоминались в разделе про дизайн. Но стоит опять вспомнить о них, так как они, в определённой степени, помогают автоматизировать процесс разметки веб-страницы и работы с ней.
При подключении файлов фрэймворков в проекте мы можем использовать определённые в них классы и сниппеты разметки, которые будут работать по уже описанным правилам и иметь установленный внешний вид (например, кнопки, поля ввода, таблицы и пр.). Таким образом мы экономим время, например, на описание расположения блоков дизайна, их размеров в зависимости от разрешения, внешний вид полей формы, кнопок и их состояния.
Со всеми возможностями и примерами можно ознакомиться на соответствующих сайтах:
Данное описание не является исчерпывающим и представляет собой лишь поверхностный взгляд на некоторые технологии. Но прежде чем пускаться во все тяжкие, используя средства автоматизации, библиотеки, framework’и, готовый код и прочее, стоит, всё-таки, изучить основы работы с html, css и js.
Надеюсь, что все описанные вещи будут полезны вам в изучении темы веб-дизайна и фронтенд разработки.
Emmet
Emmet – это средство работы с html и css (
Gulp и grunt
Gulp (
Html5boilerplate
HTML5Boilerplate (
Mobile first
С учётом тенденций последних лет данный подход плотно занимает свою нишу в разработке и дизайне сайтов. Тенденция такова, что практически около 60% пользователей интернета используют для доступа в сеть мобильные устройства, поэтому правилом хорошего тона становится разработка не только десктопной версии сайта, но и мобильной версии.
Данный подход учитывает практически весь цикл разработки, поэтому мы ещё к нему вернёмся.
Усвоив всё вышесказанное можно переходить к следующему этапу – Дизайн.
Normalize.css
наоборот, не сбрасывает все стили «в ноль», а нормализует их, приводит отображение стилей проекта к более-менее однообразию во всех современных браузерах.
У обоих сводов правил есть свои плюсы и минусы, на данный момент популярен normalize.css. Популярность данного свода правил обусловлена ещё и тем, что вам не приходится при разработке заново прописывать основные свойства для базовых элементов страниц, а лишь модифицировать их по необходимости.
Так же стоит упомянуть о, так называемом, «быстром сбросе», когда мы абсолютно для всех элементов страницы с помощью селектора * прописываем свойства {margin: 0; padding: 0}. Таким образом мы сбрасываем все внутренние и внешние отступы для всех элементов страницы.
Так же стоит отметить, что все размеры и отступы берутся непосредственно из дизайн-макета. Для получения данных значений нам необходимо использовать инструмент «линейка» и направляющие (речь про инcтрументарий Adobe Photoshop), а затем переносить полученные значения в код.
Если мы работаем с фиксированным макетом, то значения переносятся в пикселях как есть, если же у нас «резиновый», то значения нужно переводить в проценты. Основная формула – это ширина элемента, делённая на ширину контекста (ширина содержащего блока).
Например, если блок, содержащий текст и картинку имеет на макете ширину 400px, а блок с текстом в нём должен иметь ширину 340px, то в процентном выражении это будет (340 / 400) * 100%, то есть 85% будет занимать блок с текстом.
Не стоит перегружать ваши стили чрезмерной специфичностью, например, если мы хотим, чтобы ссылка внутри списка имела красный цвет, то не обязательно записывать всю линейку классов и тэгов: .main –nav ul li a, достаточно просто указать .main-nav a.
Слишком «специфичные» правила делают правила контекстно зависимым и заставляют вас писать лишний код, а так же влияют на скорость отрисовки страницы, так как при разборе правил CSS парсер читает их справа налево и ему сначала, если брать описанный выше пример, нужно взять все ссылки (a), затем отбросить все ссылки, которые не лежат в li и т.д. пока он не доберётся до содержащего класса.
Reset.css
Изначально в проектах повсеместно использовался
, написанный Эриком Мейером. Цель данного свода правил – сбросить стили браузера, которые он по умолчанию использует для отображения элементов разметки. Таким образом при использовании reset.css нам не нужно переписывать стили браузера, по сути мы работаем с «чистым листом» и можем сосредоточиться на написании собственных стилей с нуля.
Smacss
Так же существует подход
SMACSS
(расшифровывается данный акроним как Scalable and Modular Architecture for CSS – Масштабируемая и Модульная Архитерктура для CSS), который разделяет понятие о классах и разметке на несколько уровней: базовый, макет, модуль, состояние, тема.
В данном подходе используются следующие соглашения по именованию. Уровни определяются при помощи префиксов и соответствующего буквенного обозначения:
При данном подходе часто бывает удобно каждый уровень абстракции и его классы держать в отдельном файле.
Видео
В случае с видео в ВК на компьютере есть несколько вариантов:
- Запустить воспроизведение и копировать адрес в адресной строке.
- Навести курсор на название и, кликнув правой кнопкой, выбрать «Копировать адрес ссылки».
- Запустить видео и уже по нему кликнуть правой кнопкой и выбрать «Копировать ссылку на видео».
- Просмотреть код страницы.
О первых двух вариантов вы уже все знаете. Поэтому давайте разберем третий.
- Войдите в ВК.
- Откройте альбом с видеозаписями и запустите нужную.
- Возле названия, под окном воспроизведения, кликните правой кнопкой в пустом месте.
- Выберите пункт «Просмотреть код».
- Справа появится окно с программным кодом элементов. Гиперссылка на наше видео будет подсвечена синим.
- Кликните по ней правой кнопкой и выберите «Copy», а потом «Copy element».
Теперь адрес этого видео находится в вашем буфере обмена, а вы чувствуете себя настоящим хакером.
Этот способ, кстати, подходит и для аудиозаписей.
Визуальные направляющие
Визуальными направляющими называют декоративные элементы страницы, которые перенаправляют взгляд пользователя на те или иные элементы дизайна, формы, кнопки и пр. В качестве визуальных направляющих могут выступать стрелка, направление взгляда человека на изображении, направление указательного пальца, в общем всё, что может как-то указывать в ту или иную сторону.
На первом изображении взгляд невольно следует за указательным пальцем мужчины, а его прямой взгляд невольно привлекает внимание к себе при первом взгляде на страницу.
Тот же эффект продемонстрирован на втором изображении с наложенной тепловой картой: в первом случае нас привлекает в основном прямой взгляд ребенка (прямо в глаза), во втором случае направление взгляда ребенка и его поза невольно обращают взгляд пользователя на блок справа.
Дизайн
После создания макета проекта можно переходить непосредственно к созданию дизайн-макета. На данном этапе начать стоит с определения цветовой гаммы проекта.
Один из способов определения основного цвета в проекте – это составление mood board. Для этого необходимо выписать себе все синонимы, связанные с темой проекта, а затем каждый синоним набрать в поиске по картинкам Google или Yandex. На основе найденных изображений выписать себе цвета, которые чаще всего встречаются на них (каких цветов больше). Найденные цвета будут составлять визуальное восприятие нашего проекта и вызывать у пользователя соответствующие чувства.
Для работы с выбранным цветом и составлением палитры цветов нашего сайта можно использовать следующие инструменты:
Важно отметить, что при подборе цветов для палитры всегда стоит выбирать как минимум 2 контрастирующих цвета. Достижение нужного контраста между цветами – необходимое условие для того, чтобы у вас получился хороший интерактивный дизайн.
При работе над дизайном главной и внутренних страниц стоит помнить о некоторых основных принципах.
Для чего нужны активные ссылки
Вставка кликабельного линка имеет ряд преимуществ перед обычными адресами ВК. Такой адрес имеет вид слова или фразы, которая подсвечивается синим цветом и сразу привлекает внимание. Нет набора английских символов, которые не внушают доверия. Эта хитрость позволяет читать текст без прерывания мысли и отвлечения внимания – читатель не натыкается глазами на URL и не отвлекается, пытаясь осознать, что это.
Дополнительная информация
В процессе разрешения проблем со вставкой ссылки в какой-либо текст, также присутствуют некоторые дополнительные аспекты, которые, возможно, вас интересуют больше всего.
- При указании идентификатора ВКонтакте вы можете использовать не только набор каких-либо символов, но и смайлики. Для этого попросту наведите курсор мыши на место, которое станет ссылкой, в зависимости от метода, и установите туда смайлик через соответствующее окно.
- Если вам нужно указать прямую ссылку на сторонний сайт, то это возможно сделать только путем обычной вставки. То есть, невозможно указать сторонний адрес в красивой форме.


Возможно, в недалеком будущем, данная проблема будет решена, и функционал вставки подобных URL также реализуется.
Рекомендуется ознакомиться с предписаниями администрации ВКонтакте по поводу ссылок, если вы что-то не поняли или ваша задача не решена должным образом. Однако, помните, что многие дополнительные функции в данный момент находятся в нерабочем состоянии. Всего вам хорошего!
Дополнительные атрибуты
Хотите узнать, как сделать ссылку на страницу сайта в WordPress с дополнительными атрибутами? В этом нет ничего сложного.
редакторе статье перейдите в раздел HTML и там вручную пропишите все необходимые вам атрибуты в тексте уже созданной ссылки.
Как написать соответствующие атрибуты – смотрите выше. В примерах оформления ссылок. Ничего сложного в этом нет. Просто придерживайтесь моих рекомендаций.
Инструкции для компьютера
Давайте поговорим о том как копировать ссылку в ВК на компьютере. Хотя последовательности действий для персонального компьютера и смартфона очень похожи, мы тем не менее объясним все поподробнее.
Но для начала, расскажем вам о нескольких сочетаниях на клавиатуре, которые нам пригодятся в дальнейшем:
- Ctrl A — выделить все.
- Ctrl C — скопировать.
- Ctrl V — вставить.
Эти сочетания подходят не только для работы в ВК. Они действуют во всех браузерах и на всех компьютерах под управлением Windows, очень облегчают работу и экономят время.
А теперь приступим к делу.
Инструкции для телефона
Что касается смартфонов, то здесь последовательность действий очень похожа. Только вместо мышки мы будем пользоваться своими пальчиками.
Инструкция для вконтакте
Вконтакте легко создать активную ссылку с переадресацией на личную страницу, группу, фотоальбом, пост, аккаунты пользователей. Метод универсальный для всех случаев:
Ссылка автоматически становится кликабельной.
Инструкция для ворд
При написании текста в ворде часто появляется необходимость сослаться на экспертную статью, блог, научную работу и другие источники. В редакторе это легко сделать, заменив длинный адрес словом. Пошаговая инструкция:
Готово, метод помогает подставить под слово, фразу активный линк.
Как вставить гиперссылку на человека
Если отметить пользователя ВКонтакте в комментариях к записи, то он увидит пост – нет необходимости пересылать его сообщением. Также пользователей можно отмечать, чтобы рассказать о них. Например, порекомендовать девушку, делающую массаж/отличную кофейню/друга, организующего праздники и вставить их аккаунты. Важно: отмечать можно только пользователей, находящихся у вас в друзьях.
Как это сделать:
Готово, слово стало ссылкой. При этом отмеченный пользователь ВКонтакте получит уведомление о том, что вы его отметили. Таким же способом можно вставить и адреса страниц/сообществ ВК, на которые вы подписаны. Если нужно отметить пользователя или группу, на которые вы не подписаны, воспользуйтесь формулой.
Как вставить линк стороннего ресурса
Администрация ВКонтакте позволяет размещать на своей площадке линки, ведущие к другим сайтам. Для этого нет никаких хитростей. Нужно только вставить URL адрес и отправить. Но отправленная ссылка получается длинной. Такие линки автоматически обрезаются, что нарушает их функциональность.
Чтобы вставить короткую ссылку внешнего сайта, воспользуйтесь вспомогательными сервисами. Одним из самых надежных является vk.cc. Этот ресурс сокращает длинные адреса, превращая их в короткие ссылки для вставки ВКонтакте.
Как найти и вывести все символические ссылки на диске?
В Windows нет простых инструментов для просмотра и управления всеми симлинками на диске.
Вы можете вывести список всех символических ссылок на диске с помощью команды:
dir /AL /S C: | find “SYMLINK”
/A
– вывести файлы с атрибутом L (симлинк);/S
–выполнить команду рекурсивно для всех вложенных каталогов;C:
— укажите имя диска, на котором нужно найти все символические ссылки (если вы не хотите сканировать весь диск, укажите путь к нужному каталогу)
Также можно вывести список всех символических ссылок на диске с помощью PowerShell. Для этого нужно просканировать все каталоги и найти NTFS объекты с атрибутом ReparsePoint:
Get-ChildItem -Path C: -Force -Recurse -ErrorAction ‘silentlycontinue’ | Where { $_.Attributes -match “ReparsePoint”}
Как оформлять текст ссылки: несколько советов
Теперь немного о том, как сделать активную ссылку на сайте, чтобы она выглядела красивой. Для этого нужно правильно оформить текст. Вот несколько действенных советов:
- информативность – без использования «пустых» слов «здесь, тут, сейчас» и т.д.;
- лаконичность – короткий, но понятный анкор из двух-трех слов;
- уникальность – каждая ссылка должна быть уникальной, не используйте один и тот же текст анкора для разных ссылок.
Обратите внимание! Придерживайтесь стандартов оформления анкора. Текст синего цвета и подчеркнутый. От прочих вариантов нужно отказаться.
Как сделать активную ссылку на сайте, простая инструкция
Что представляет собой ссылка? Это отмеченная часть текста. При нажатии на нее пользователь перенаправляется на другую страницу. В зависимости от настроек, страница открывается либо в той же вкладке, либо в новой.
Обратите внимание! Существуют ссылки, активирующие скачивание файлов. То есть, при клике мышкой на них, начинает скачиваться документ или другой файл.
Как сделать активный url для e-mail
Чтобы заменить словом url в письме по почте, воспользуйтесь внутренней панелью инструментов:
Словом автоматически заменяется кликабельный линк.
Как сделать ссылку на страницу сайта: личный совет
Теперь вы знаете, как сделать ссылку на сайт правильно. И не только ссылку, но и открывающуюся в новом окне или имеющую подробное описание.
Если вас интересует, как своими руками выполнять более сложные действие в административной панели или вообще самостоятельно сделать сайт всего за 4 дня, записывайтесь на мой авторский онлайн-тренинг. Во время обучения вы узнаете много интересного и полезного.
Как сделать текст ссылкой: инструкция по добавлению ссылок в текст страницы
Ссылки позволяют отправлять пользователя с одной страницы в Интернете на другую. При этом ссылки могут быть внешними и внутренними. Внутренние ведут с одной страницы одного сайта на другую страницу того же самого сайта. Внешние ведут с одного сайта на другой. Например, на сайт ваших партнеров, на «Википедию», на группу «ВКонтакте» или куда-нибудь еще.
Ссылки добавляются как при создании новых страниц, так и при редактировании уже существующих.
Выделите мышкой в тексте слово или фразу, которые будут являться ссылкой.
Затем нажмите на кнопку «Вставить/ Редактировать ссылку» (она напоминает перевернутую восьмерку со знаком плюс).
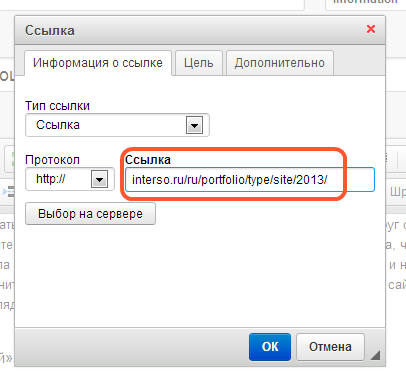
У вас открылось окно, в которое нужно будет вставить ссылку.
Скопируйте адрес той страницы, на которую должна вести ссылка.
Если вы ссылаетесь на какую-либо страницу чужого сайта, то скопируйте ее адрес полностью.
Если это другая страница вашего же сайта, то скопируйте не весь адрес целиком, а только ту часть, которая идет после доменного имени. Например, если у вас сайт tvoyvk.ru, и вы хотите сослаться на страницу http://tvoyvk.ru/ru/support/faq/library/picture/, скопируйте то, что идет после .ru — /ru/support/faq/library/picture/
Вернитесь на страницу с админкой сайта и вставьте то, что скопировали, в открытое окно для ссылки.
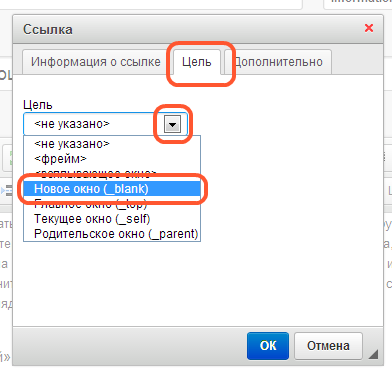
Если ваша ссылка ведет на чужой сайт, можно сделать так, чтобы она открывалась у пользователя в новой вкладке; при этом он посмотрит ссылку, но не уйдет с вашего сайта. Чтобы это сделать при добавлении ссылки откройте вкладку «Цель» и выберите там пункт «Новое окно».
Если же ссылка ведет с одной страницы вашего сайта на другую, то открывать ее в новой вкладке НЕ нужно (то есть, при добавлении ссылки вкладку «Цель» не открываем и ничего там не указываем).
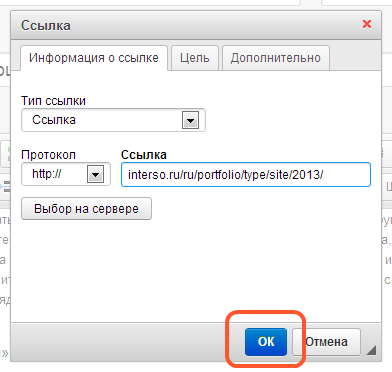
Когда вы добавили ссылку, нажмите кнопку «ОК».
Ссылка добавлена к тексту. Осталось сохранить страницу, чтобы изменения отобразились на сайте.
Как скопировать текст в буфер обмена с помощью js (javascript)
Это краткое руководство объясняет, как скопировать текст в буфер обмена с помощью JS (JavaScript) одним нажатием кнопки.
В примере, продемонстрированном ниже, нажмите кнопку «Copy», чтобы скопировать содержимое текстового поля в буфер обмена.
Это удобно, когда пользователям приходится копировать длинный текст.
Создайте текстовое поле input. В качестве значения атрибута value задайте текст, который будет отображаться в поле по умолчанию. Также создайте кнопку, на которую пользователь будет нажимать, чтобы скопировать текст.
HTML
Примените стили к текстовому полю и кнопке.
CSS
Присвоим текстовое поле и кнопку переменным text и btn. При нажатии кнопки будет вызвана функция, которая выполняет следующие две задачи:
- Выделяет содержимое текстового поля с помощью select(). Метод select() используется для выбора содержимого элемента.
- Копирует содержимое текстового поля с помощью document.execCommand(“copy”). Метод execCommand() используется для выполнения команды над выбранной частью редактируемой области. В нашем случае это выполнение команды копирования.
JavaScript
Вот полный код.
HTML
CSS
JavaScript
Пожалуйста, оставьте свои мнения по текущей теме материала. Мы очень благодарим вас за ваши комментарии, дизлайки, отклики, подписки, лайки!
Пожалуйста, оставляйте свои отзывы по текущей теме статьи. За комментарии, лайки, дизлайки, отклики, подписки огромное вам спасибо!
Как создать символические ссылки с mklink
Вы можете создавать символические ссылки, используя команду mklink в окне командной строки в качестве администратора. Чтобы открыть её, найдите ярлык «Командная строка» в меню «Пуск», щелкните его правой кнопкой мыши и выберите «Запуск от имени администратора».
В Windows Creators Update вы можете использовать обычное окно командной строки, не запуская его как администратор. Однако, чтобы сделать это без окна командной строки администратора, вы должны сначала включить режим разработчика в Параметры → Обновление и безопасность → Разработчики.
Без каких-либо дополнительных опций mklink создает символическую ссылку на файл. Команда ниже создает символическую или «мягкую» ссылку (Link) на объект Target:
mklink Link Target
Используйте /D, если вы хотите создать символическую ссылку, указывающую на каталог:
mklink /D Link Target
Используйте /H, если вы хотите создать жесткую ссылку, указывающую на файл:
mklink /H Link Target
Используйте /J для создания жесткой ссылки, указывающую на каталог:
mklink /J Link Target
Как создать символическую ссылку с помощью графического инструмента
Если вы хотите создавать символические ссылки с помощью инструмента с графическим интерфейсом, загрузите Link Shell Extension. Обязательно загрузите соответствующий пакет необходимых библиотек – найдёте их на странице загрузки инструмента.
После установки найдите файл или папку, для которой вы хотите создать ссылку, щелкните её правой кнопкой мыши и выберите «Запомнить источник ссылки» в контекстном меню.
Затем вы можете щелкнуть правой кнопкой мыши в другой папке, указать на меню «Поместить как» и выбрать тип создаваемой ссылки.
Как сослаться на сторонний сайт на блогах, форумах
При написании публикации на стороннем блоге или вопроса на форумах часто также нужно подставить вместо текста линк. Как это сделать? На подобных площадках вверху формы публикации существует набор инструментов. С его помощью можно разнообразить пост нестандартными шрифтами, цветами и вставить словом ссылку.
Для этого нужно написать слово или фразу и выделить мышкой. Затем кликнуть по соответствующему значку, такому или подобному:
После выполнения инструкций и публикации система автоматически заменит словом url адрес.
Как увеличить конверсию в вк
Чтобы количество подписчиков ВК постоянно росло, нужно обеспечить приток пользователей из других соцсетей/сайтов/блогов. Для этого на других аккаунтах можно разместить мультиссылку на аккаунт ВК. В нее можно добавлять несколько адресов, они будут размещены в виде перечня, из которого посетители смогут выбирать, куда они хотят перейти.
Создать мультиссылку можно бесплатно с конструктором Хиполинк. Это мульти задачный сервис, которым смогут пользоваться даже непродвинутые пользователи и новички.
Как удалить символические ссылки
Чтобы избавиться от символической ссылки, вы можете просто удалить её, как и любой другой файл или каталог. Только будьте осторожны: удаляйте ссылку, а не файл или каталог, к которому она привязана.
Командная строка
Работа в командной строке так же может ускорить некоторые этапы работы над проектом, например, создание папок и файлов. Запустив консоль в директории проекта и набрав в ней всего лишь одну строку:
mkdir project && cd project && mkdir css && touch css/styles.css && mkdir images && mkdir js && touch js/app.js && touch index.html
После нажатия enter мы получим папку project в которой будут находиться папки css, images, js, в папках css и js файлы styles.css и app.js, соответственно, а в корне project лежать файл index.html. Таким образом мы сэкономили время на создание папки, написание её названия, создание файлов и пр. Так же командная строка используется для работы с остальными средствами автоматизации.
Контент
Контент – это основная составляющая веб-страницы. Он занимает главенствующую роль в дизайне страницы, поэтому занимает большее пространство, подкреплён, помимо текста, графикой.
Копировать текст в буфер обмена js or jquery
Вопрос много просматривают, поэтому соберу сюда более общие примеры.
Для копирования существует метод document.execCommand('copy'), он копирует текущий выделенный текст на странице, если был вызван пользователем (например, при клике). Т.е. не получится просто запустить скрипт на странице и подсунуть любому посетителю текст без его ведома.
Выделение текста непосредственно из блока достаточно муторно: https://stackoverflow.com/questions/36639681/how-to-copy-text-from-a-div-to-clipboard
А для элементов <textarea> и <input> есть простой метод .select()
Поэтому проще создать дополнительное поле, отправить туда необходимый текст и скопировать его оттуда. И хорошо бы оформить это в виде функции, которая получает строку – копирует строку:
function copyToClipboard(str) {
var area = document.createElement('textarea');
document.body.appendChild(area);
area.value = str;
area.select();
document.execCommand("copy");
document.body.removeChild(area);
}
Далее, захочется как-то оповестить человеку, что копирование сработало. Это тоже может быть в виде функции, которая получает кнопку, меняет её детали, а через пару секунд возвращает всё на место. Примерно так:
function ui_copyDone(btn) {
var contentSaved = btn.innerHTML;
btn.innerHTML = 'Скопирова<span style="color: red;">но</span>';
btn.classList.add('copied'); // уже в CSS к классу .copied дописать любые детали
setTimeout(function() {
btn.innerHTML = contentSaved;
btn.classList.remove('copied');
}, 1500);
}
В итоге задача сводится только к тому, как вы будете передавать текст в функцию. А это уже достаточно просто. Несколько примеров:
На jQuery:
И то же самое без jQuery:
Логотип
Текстовая или графическая составляющая проекта и выделяющая его среди других. Логотип чаще всего располагается в верхнем левом углу страницы или же посередине (в зависимости от идеи, макета).
Макеты веб-страниц
Среди всего многообразия составления макета веб-страницы можно выделить четыре наиболее распространённых:
Но данный список типов макетов нельзя назвать исчерпывающим, поэтому перед разработкой макета и дизайна страницы так же можно погулять по различным сайтам с примерами других работ, а так же по сайтам схожей с вашей тематикой:
На первых двух сайтах можно посмотреть какие цвета использовались в дизайне.
Модульная сетка
Перед составлением схемы проекта так же необходимо уяснить понятие модульной сетки. Модульная сетка подразумевает под собой разделение страницы на отдельные колонки по вертикали и выстраивание контента, при разработке дизайн макета, именно по этой сетке.
Музыка
Что касается музыки, то, как и в случае с компьютером, нужно создать альбом:
- Войдите в свой аккаунт.
- Откройте альбом с треками.
- Справа от нужного нажмите на три серые точки.
- Теперь «Добавить в плейлист».
- Вы попадете в список ваших альбомов. Сверху увидите надпись «Создать плейлист» — нажимайте.
- Точно так же как и на компьютере, введите название и сохраните.
- Теперь войдите в новый плейлист и нажмите на три точки в правом верхнем углу.
- Выберите пункт меню «Скопировать ссылку».
На android
В Андроид версии клиента Телеграм нет встроенной функции создания гиперссылок, нужно использовать специальных ботов. Они предоставляют возможно создавать гиперссылки, но только в своих каналах, отправить сообщение другу в виде ссылки не получится. Для подключения бота:
На iphone
В версии телеграма для Айфонов нет возможности публиковать посты с гиперссылками, нужно использовать специального бота:
На компьютере
В десктопной версии приложения Телеграм разработчики добавили функцию разметки, теперь можно создавать гиперссылки. Для этого следуйте инструкции:
- Откройте диалог с пользователем и напишите текст.

- Не отправляя сообщение, выделите нужную часть текста и нажмите комбинацию клавиш «Ctrl K».

- Укажите ссылку в поле «URL», нажмите кнопку «Добавить».

- Отправьте сообщение.
Навигация
Основная навигационная панель содержит ссылки на основные разделы сайта. Навигационная панель часто располагается в верхней части страницы (в независимости от того вертикально или горизонтально располагаются элементы навигации).
Написание css
Правила именования классов подводят нас к следующему этапу. Когда написана html структура проекта, определены классы можно переходить к написанию CSS стилей и нарезке макета.
Стоит упомянуть о 2-х CSS файлах-дополнениях: normalize.css и reset.css.
Написание html
Сейчас при написании HTML кода уже смело можно использовать тэги и элементы разметки, которые появились вместе с стандартом HTML5, если вам необходимо поддерживать старые браузеры, то можно использовать, например, плагин html5shiv (
Написание js
Итак, заключительным этапом является написание JS скриптов. При создании веб страниц стало, практически, стандартом использование библиотеки jQuery, которая позволяет с лёгкостью манипулировать элементами web-страницы (DOM узлами), навешивать прослушку событий, отправлять запросы на сервер, обрабатывать результат выполнения и пр.
Но не стоит слепо доверять трендам, на сегодняшний день нативный JavaScript достиг такого уровня, что вам возможно уже не нужен jQuery. Поэтому, прежде чем слепо прикреплять jQuery, стоит задуматься, так ли он нужен для ваших задач и не достаточно ли встроенных возможностей языка JavaScript.
Нижний колонтитул (footer)
Данный элемент располагается внизу страницы и обычно содержит информацию о правообладателе, контактные и юридические данные, ссылки на основные разделы сайта (зачастую дублирует основную навигацию), ссылки на социальные сети, форму обратной связи и пр.
Отношения между документами
Существует еще один важный атрибут rel, посредством которого определяется отношения между уже открытой страницей и документом, на который эта ссылка ведет. У данного атрибута имеется несколько значений. Рекомендуют использовать два:
Остальные вам не нужны. Итак, начнем с nofollow. Он очень важен для SEO-продвижения сайта. Суть его состоит в том, чтобы не передавать вес страницы, на которой расположена ссылка, странице, на которую она ведет.
Планирование
Данный этап можно разделить на несколько подэтапов:
Плоский дизайн
Плоский дизайн использует минимум текстур и оформление, создание дизайна базируется на понятиях контраста, соотношения цветов и размеров.
Не маловажную роль на тренды в веб-дизайне оказало развитие мобильных операционных систем. Чаще всего двигателем прогресса становятся решения от компании Apple, которая в своих дизайн-решениях iOS сначала использовала имитацию реальных объектов, а затем всё упростила до плоского дизайна (Flat UI). Сейчас в вебе главенствует Flat дизайн и Material дизайн, который активно развивает Google.
Подробнее о hipolink
Это удобный конструктор, на котором можно бесплатно создать собственный интернет магазин/сайт, добавить на них удобные способы оплаты, формы для обратной связи. Также на Хиполинк можно создать тематические кнопки в виде логотипов популярных социальных сетей, которые после возможно разместить в блоге, на сайте, в онлайн магазине.
Правила форматирования текста в discord
Разработчики позаботились о том, чтобы пользователи имели возможность форматирования текста. В приложении представлен широкий ассортимент инструментов, которые позволяют выделить текст или отдельные его части, написать сообщение курсивом или жирным шрифтом.
Если остановиться более подробно на всех возможностях форматирования, то можно отметить следующие варианты:
- Экранирование;
- Выделение ссылки;
- Специальная возможность для программистов или просто тех, кто занимается написанием кодов – добавление кода в текст;
- Цитирование;
- Создание текста с заголовком «Спойлер»;
- Выделение текста цветной заливкой, рамкой, подчеркивание;
- Изменение цвета шрифта.
По умолчание здесь присутствуют те же функции, что и в классическом приложении Word – изменение размера и стиля шрифта.
Проверка кода
После написания html, css и js для нашей страницы необходимо проверить всё ли сделано верно. Для этого можно использовать online средства:
Статьи с рекомендациями по написанию JS, HTML и CSS:
Проработка макета проекта
После того, как мы определились со структурой проекта можно составить макет проекта (схематично).
Для отрисовки наброска можно использовать бумагу и ручку, Photoshop, любой другой редактор графики (раньше часто использовали Adobe Fireworks). Важно отметить, что данный этап – это не отрисовка готового дизайн-макета, а всего лишь схематичный набросок, выполненный для понимания того, как на сайте будут располагаться основные информационные блоки, графика и прочие элементы дизайна.
Работа над проектом
Итак, определившись с редактором кода, структурой мы можем приступать к разработке. Прежде всего стоит отметить, что вёрстка страницы делается поэтапно: сначала пишется HTML-структура (HTML-код), затем добавляются стили, а после, если необходимо, пишутся скрипты (JS), добавляются необходимые плагины и библиотеки.
Учитывая вышесказанное, мы можем условно разделить работу над проектом на следующие этапы:
Разработка
Итак, процесс дизайна макета страницы плавно перетекает в процесс «оживления» сделанного на предыдущих этапах. Прежде чем сразу начинать писать HTML, CSS и JS стоит немного поговорить о редакторах кода и структуре проекта.
Разработка структуры проекта
Когда мы определились с темой проекта, подобрали необходимый материал, следующим этапом будет разработка структуры проекта. Структура проекта подразумевает под собой разделы сайта, в соответствии с которыми будет формироваться навигационное меню и строиться дизайн проекта. На данном этапе можно классифицировать материал по темам и разделам.
Редакторы кода
Из наиболее популярных редакторов кода на сегодня можно выделить три:

От части, все эти редакторы похожи по принципу работы, когда при установке мы получаем редактор, в который затем можем «доставить» необходимые модули и плагины, так сказать, «редакторы на стероидах». Разница лишь в технологиях, которые были использованы при написании редакторов, если Sublime Text написан при помощи C и Python, то 2 других используют JavaScript, HTML, CSS (Less). За счёт этой разницы Sublime Text может работать чуть быстрее своих коллег.
Существуют так же более продвинутые IDE (студии) такие, как Web Storm, PHP Storm и пр., но для вёрстки проекта вполне подойдёт редактор кода, а не целая студия (IDE).
Чтобы определиться, что подходит лично вам для разработки, стоит самим покопаться в многообразии средств и выбрать то, что больше всего удовлетворяет вашим потребностям.
Обзоры текстовых редакторов:
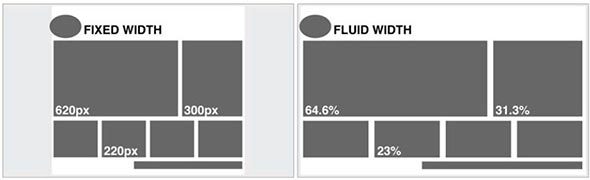
Резиновый и фиксированный макет

Резиновый макет
«Резиновый» макет подразумевает, что страница сайта будет стараться занять всё доступное ей пространство на экране пользователя, подстраиваясь под разрешение.
В данном контексте стоит уяснить такие понятия, как отзывчивый веб-дизайн (Responsive Web Design aka. RWD) и адаптивный веб-дизайн (Adaptive Web Desing aka. AWD). Первое понятие укладывается в концепцию «резинового» и означает, что при изменении размера экрана ваш сайт подстраивается под него, второе понятие подразумевает, что при разработке вы определяете основные разрешения (размеры экрана), под которые будет подстраиваться (адаптироваться) ваш контент.
На данном изображении показаны оба подхода. Сверху блок «отзывается» на любые изменения размера контейнера, снизу «адаптируется» под определённую ширину
Полезные ссылки по теме:
Скевоморфизм
Скевоморфизм уже продолжительное время уступает свои позиции плоскому дизайну. Данное понятие означает наделение интерактивных элементов качествами реальных. Например, оформление страницы с книгами в виде книжной полки, оформление кнопки на подобии настоящей с соответствующей имитацией нажатия, использование реальных текстур и пр.
Содержащий блок (контейнер)
Роль контейнера на странице может выполнять непосредственно элемент body или же div. Ширина содержащего блока может быть резиновой (fluid), а может быть фиксированной (fixed).
Создание идеи
На данном этапе нам необходимо определиться с тематикой проекта (сайта, сервиса). Далее, в соответствии с выбранной темой, необходимо собрать соответствующие материалы: текстовые, графические.
Способ 1: упрощенная форма
Первая методика интеграции ссылки в текст, в том числе и в заранее созданный, происходит путем ввода одного символа в определенном месте строки на ваше личное усмотрение. Способ является максимально упрощенным, но вместе с тем и самым популярным среди пользователей социальной сети ВКонтакте.
Следите за тем, чтобы используемые адреса соответствовали общим предписаниям, то есть, вставлялся исключительно ID.
Способ 2: усложненная форма
Данная форма является стандартной для социальной сети ВКонтакте, то есть, даже если вы воспользовались первым методом, вставленный кусок текста все равно будет видоизменен до правильного вида. Таким образом, иногда лучше всего воспользоваться сразу этой методикой, пропустив первую.
В каком-то роде способ является более легким, так как текст и ссылка отделяются от остальной области. Однако, методика лишена возможности глобального поиска, позволяющего автоматически найти и вставить ID. Таким образом, без знания идентификатора нужной страницы способ неработоспособен.
- В поле для ввода текста найдите место, куда необходимо вставить ссылку.
- Выделите нужный участок с помощью установки квадратных скобок впритык к конечным символам.
- После открывающей скобки, но до первого символа текста, установите вертикальную черту «|».
- В пространство между открывающей квадратной скобкой «[» и вертикальной чертой «|» вставьте идентификатор страницы ВКонтакте.
- У вас должно получиться следующее.
- Опубликуйте запись, чтобы увидеть результат.




Может быть вставлено как уникальное имя, в зависимости от типа страницы, так и прописанное вручную.
[id000000000|Моя Страница]

Как и в первом случае, вы увидите исходный код, если совершили ошибку.
На этом все способы по вставке ссылок заканчиваются. Однако, для уточнения некоторых дополнительных аспектов, рекомендуется прочитать данную статью до самого конца.
Средства автоматизации
На сегодняшний день практически все рутинные процессы разработки (за исключением дизайна) можно в той или иной степени автоматизировать.
Ссылка открывается в новом окне
Очень удобны для пользователей вариант. Остается открытой «начальная» страница. Ему не нужно искать варианты, как вернутся на нее в случае необходимости.
Кроме того, если сразу перейти на другую страницу в том же окне, человек будет в итоге находиться на сайте чуть меньше времени. Ведь «стартовая» страница «закрывается». При открытии нового окна посетитель «использует» сразу две страницы.
Страница и группа
Первая инструкция расскажет как на компьютере скопировать ссылку на страницу или группу в ВК. Последовательность для этих двух действий одинакова:
- Войдите для начала в свой аккаунт.
- Теперь перейдите на страничку или группу, которой хотите поделиться.
- Выделите текст, находящийся в адресной строке браузера. Либо кликните по нему левой кнопкой мыши три раза. Либо нажмите Ctrl A.
- Теперь кликните правой кнопкой мыши и выберите «Копировать». Или нажмите Ctrl C.
Вот вам и удалось скопировать ссылку ВК на компьютере. Теперь вы можете поделиться ею в сообщении или у себя на стене.
Скопировать ссылку своей страницы в ВК на компе вы можете точно таким же способом. Просто повторите все описанные действия, не переходя на другие аккаунты и группы.
Структура проекта
Под структурой проекта понимается хранение файлов проекта в его директории. Часто приходится видеть, когда все файлы «свалены» вместе, названия файлам даны «капсом», цифрами или русскими буквами и пр. Во-первых, это банальное неуважение к тому, кто будет работать с вашим проектом далее, во-вторых, чем больше будет ваш проект, тем больше будет становиться файлов и, в конце концов, вы просто запутаетесь, что к чему относится и что нужно, а что нет.
Лучше всего отдельные категории файлов помещать в свои папки: картинки в папку images или img, css в папку css, javascript в папку js. В корне будет лежать только index.html и страницы сайта, либо только index.html, а страницы в отдельной папке pages. Соблюдая эти правила вы никогда не запутаетесь в проекте.
Схема просмотра страницы
Довольно часто встречается Z-схема просмотра страницы. В соответствии с этим элементы страницы обычно располагают следующим образом: логотип слева вверху, меню справа вверху, информационные блоки, картинки слева внизу, кнопка с призывом к действию справа внизу.
Трэнды
Нельзя не упомянуть о некоторых наметившихся трендах последнего времени в качестве компоновки и дизайна страниц.
Во-первых, стоит упомянуть о так называемых лэндинговых страницах, которые подразумевают под собой длинную страницу, разделённую на соответствующие секции и знакомящие пользователя с основным контентом сайта. Часто лэндинг является единственной страницей, на которой сразу удаётся показать всю необходимую информацию, не заставляя пользователя переходить по страницам.
Стоит так же сказать о внешнем виде страниц и вспомнить такие понятия как скевоморфизм и плоский дизайн.
Фиксированный макет
Фиксированный макет подразумевает под собой, что в независимости от разрешения экрана пользователя ваш сайт всегда будет занимать одинаковую ширину.
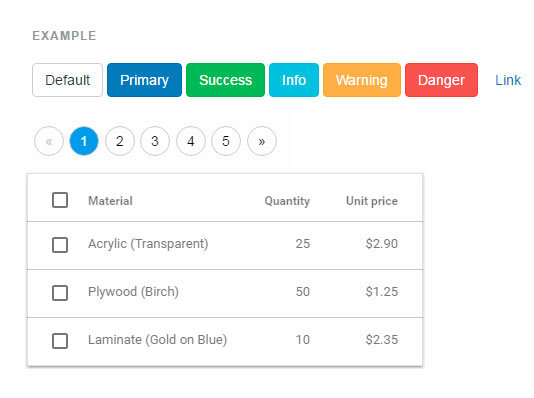
Фрэймворки
Стоит так же отметить, что иногда, при разработке дизайна страницы, используют фрэймворки
BootstrapFoundationMaterial Design Lite
, которые, помимо готовых элементов дизайна (кнопки, формы ввода и пр.), предлагают свою модульную сетку, CSS сниппеты (часть кода, разметки, которая может неоднократно использоваться) для вставки элементов в страницу (тех же кнопок, элементов форм и пр.) и классы разметки, а так же JS скрипты для соответствующих интерактивных элементов.
Использование данных библиотек может в значительной мере сэкономить время при разработке проекта (дизайне, вёрстке), правда в то же время может сделать ваш сайт похожим на другие, если использовать элементы дизайна фрэймворков как есть. На основе каждого фрэймворка можно найти огромное количество платных и бесплатных тем и страниц, а так же разработать свои.

Готовые элементы дизайна из Bootstrap, Foundation и Material Design Lite (MDL)
Элементы call to action
Понятие призыва к действию относится к интерактивным элементам сайта: кнопки, баннеры и пр. Данные элементы оформляются таким образом, что пользователю должно хотеться непременно на них нажать. Например, это может быть кнопка с призывом к действию (Нажми, Купи, Сэкономь), яркий баннер с заманчивым предложением, яркой картинкой и пр.
Данное понятие хорошо вписывается в принцип AIDA (Attraction Interest Desire Action).




