Основные фреймворки и библиотеки
Начнем с фреймворков:
Angular— это JavaScript-фреймворк от Google, совместимый с большинством распространенных редакторов кода. Angular предназначен для создания динамических одностраничных веб-приложений (SPA — Single Page Applications) и прогрессивных веб-приложений.
Еще с момента выпуска первоначальной версии этот фреймворк больше всего ценился за способность преобразовывать документы на основе HTML в динамический контент. Angular является одним из самых популярных фронтенд-фреймворков. Почитать про него подробнее можно в нашей статье о плюсах и минусах разработки на Angular.
Vue.js — еще один фреймворк с открытым исходным кодом для одностраничных приложений, который требует знания HTML и CSS. Он использует модель разработки на основе компонентов и позволяет присоединять компоненты к проекту. Vue.js — это пример библиотеки, больше похожей на фреймворк, поэтому мы отнесли его к фреймворкам.
Он предлагает целую кучу шаблонов и паттернов, применяемых при разработке. Vue в первую очередь известен небольшим размером документов и синтаксисом на основе HTML. Чтобы ознакомиться подробнее с преимуществами и недостатками Vue.js, переходите по ссылке.
Ember.js — это фреймворк для разработки одностраничных, мобильных и десктопных приложений. Он использует шаблон проектирования Model-View-ViewModel (MVVM). Инструменты Ember позволяют проектировать среду разработки, а его интерфейс командной строки предоставляет инструменты для автоматизации сценариев.
А теперь коротко о нескольких библиотеках:
Что такое фронтенд-разработка? фронтенд vs бэкенд
Фронтенд веб-сайта — это все, что пользователь видит и с чем может взаимодействовать при помощи браузера. Создание этой визуальной части называется фронтенд-разработкой. Дизайнеров, создающих пользовательские интерфейсы, тоже можно в какой-то смысле назвать фронтенд-разработчиками, потому что они совместно работают над этой же частью проекта.
Для разработки фронтенда в качестве базовых инструментов используются: HTML (для создания базовой структуры страниц и контента), CSS (для стилизации внешнего вида) и JavaScript (для добавления интерактивности). Такой же набор инструментов используется в процессе создания прогрессивных веб-приложений — мобильных приложений, которые выглядят, как нативные, но при этом создаются с участием фронтенд-технологий. Подробнее об этом можно почитать в статье по ссылке.
Бэкенд — это серверная часть веб-приложения, скрытая от глаз пользователя. Это понятие включает в себя серверы, на которых расположены веб-страницы и определенную логику, которая управляет функциями и процессами сайта. Здесь можно почитать более подробное описание внутренней работы веб-приложений.
Бэкенд разрабатывается с использованием другого стека технологий, включая Java, PHP, Ruby, C# и иногда JavaScript, о которых мы поговорим в соответствующем разделе статьи.

Итак, базовый набор инструментов для разработки фронтенда четко определен: HTML, CSS и JavaScript. Однако этот набор может быть значительно расширен, включив в себя диспетчеры пакетов, CSS-препроцессоры, фреймворки и многое другое.
Css: стилизация
CSS («каскадные таблицы стилей», от англ. Cascading Style Sheets) — это язык, используемый для стилизации страниц. Он определяет то, как HTML-элементы будут выглядеть на веб-странице с точки зрения дизайна, макета на разных устройствах с разными размерами экрана. CSS управляет макетом множества различных веб-страниц одновременно.
Как это работает. CSS взаимодействует с HTML-элементами, компонентами веб-страницы.
Возьмем в качестве примера:
где P (абзац) — это селектор, { font-size:24px; color:blue; } — это объявление, font-size: и color: — свойства, а 24px; и blue; — значения.
CSS записывается в виде простого текста в текстовом редакторе. Есть три способа добавить CSS-код в HTML:
CSS-фреймворки. CSS-фреймворк — это набор дефолтных CSS- и HTML-файлов, который расширяет возможности по части дизайна. Помимо их пользы при создании адаптивного дизайна, CSS-фреймворки помогают создавать различные макеты, что избавляет разработчиков от необходимости писать код с нуля в каждом случае.
Обычно они заметно помогают при разработке веб-приложений под разные платформы и размеры экрана. Благодаря общим компонентам пользовательского интерфейса, Grid Layout и многим другим функциям, CSS-фреймворки значительно ускоряют рабочий процесс разработки. Существуют разные виды фреймворков:
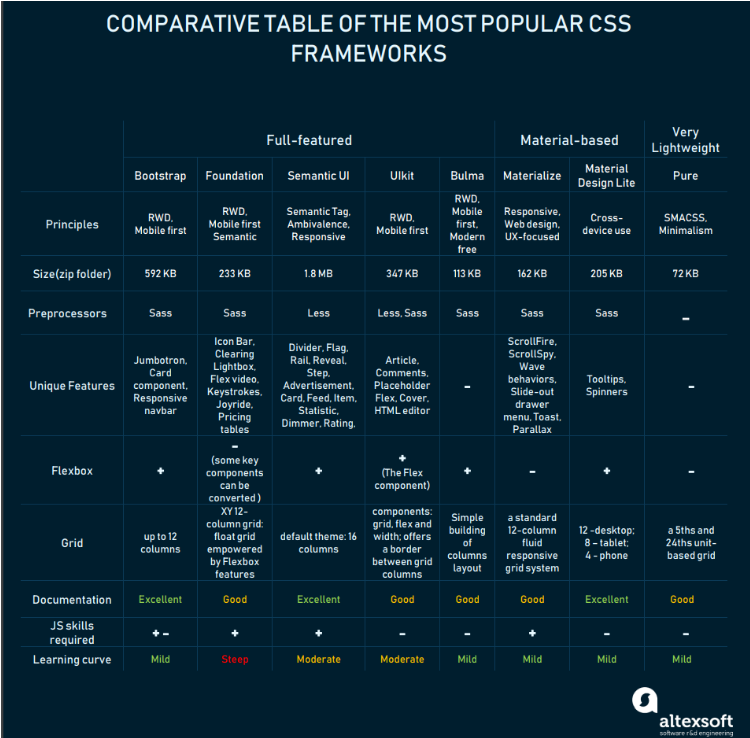
Мы не будем описывать их все, вместо этого приведем сравнительную таблицу:

Чтобы подробно изучить эти CSS-фреймворки, ознакомьтесь со статьей «Самые популярные адаптивные CSS-фреймворки».
Препроцессоры — Sass и LESS. Написание CSS является рутиной, и мелкие задачи, такие как: поиск значений цвета, закрытие тегов или любые другие повторяющиеся операции, отнимают много времени. Вот где пригождается препроцессор. CSS-препроцессор представляет собой скриптовый язык и расширяет возможности CSS.
Самые распространенные препроцессоры — это Sass и LESS. У них есть некоторые общие основы:
Однако между ними есть и различия.
Dom: структура веб-страницы
Объектная модель документа (DOM, Document Object Model) — это программный интерфейс для документов HTML и XML. Он интерпретирует страницу, чтобы программы могли видоизменять структуру, стиль и содержимое документа. DOM отображает документ в виде узлов и объектов, позволяя языкам программирования подключаться к странице.
Html: ключевая фронтенд-технология
HTML (от англ. Hypertext Markup Language) — это язык гипертекстовой разметки, предназначенный для создания веб-сайтов, которые впоследствии могут просматриваться при помощи доступа к интернету. HTML обычно используется для структурирования веб-документа. Он определяет такие элементы, как заголовки или абзацы, и позволяет вставлять изображения, видео и другие медиафайлы.
Как работает HTML. HTML-код представляет собой множество тегов и пишется в текстовом файле. Этот текстовый файл затем сохраняется в виде HTML-файла, который можно открыть и посмотреть в браузере. Браузер сканирует его, интерпретирует код в визуальную форму и в лучшем случае отображает страницу именно так, как задумал дизайнер.
-
Гипертекст — способ, с помощью которого мы путешествуем по интернету, переходя по гиперссылкам, которые ведут на другие страницы. «Гипер» отсылает к нелинейности, которая позволяет перемещаться в любое место, поскольку этот процесса не подразумевает предопределенного порядка.
-
Разметка определяет качества, которыми наделяется текст внутри HTML-тегов. Теги определяют, как браузеры форматируют и отображают содержимое страницы.
-
Будучи языком, он содержит кодовые слова и синтаксис, как и любой другой язык.
Например:

Парный тег <html> / </html> определяет границы веб-страницы, а текст между тегами <body> / </body> определяет видимое содержимое страницы.
Вот так плавно мы перешли к HTML5.
Html5
С момента первого своего релиза в 1991 году HTML претерпел множество обновлений. HTML5 был выпущен в 2022 году. В него были добавлены такие функции, как поддержка оффлайн хранилищ мультимедийных данных, более точные элементы контента (например, хедер, футер, навигация) и поддержка встраивания аудио и видео.
Javascript для бэкенда
Говоря о JavaScript как о комплексной среде разработки, мы не можем не упомянуть его значимость для бэкенд-разработки. Поскольку JavaScript очень популярен, мир разработки программного обеспечения адаптировал JS к специфике бэкенда.
Javascript: оживляя веб
JavaScript (JS) — один из самых популярных сценарных языков. Он в основном известен своей применимостью как для фронтенд-, так и для бэкенд-разработки. Во фронтенде он используется для придания веб-страницам динамики.
Как работает JavaScript. JS повышает общую интерактивность сайта. Он позволяет моделировать анимированные компоненты пользовательского интерфейса, такие как: слайдеры, всплывающие окна, расширенные меню навигации по сайту и многое другое.
С помощью JavaScript веб-сайт можно наделить разными функциональностями, что не достижимо только с помощью HTML и CSS. Веб-страницы, разработанные с помощью JavaScript, реагируют на действия пользователей и обновляются динамически. Благодаря JavaScript этот процесс не требует перезагрузки страниц, чтобы отобразить изменения.
Messages.getdialogs – gramjs
Rest и graphql
REST расшифровывается как «передача репрезентативного состояния» (от англ Representational State Transfer). По сути, это упрощенный архитектурный стиль, применяемый для обмена сообщениями между клиентом (фронтенд) и сервером (бэкенд). Службы RESTful и API — это веб-службы, соответствующие архитектуре REST.
Асинхронные операции
В 2022-х годах одной из основных концепций, описывающих работу интернета, был AJAX. Термин расшифровывается как «асинхронный JavaScript и XML» (от англ Asynchronous JavaScript and XML). По сути, это комплекс средств для создания веб-сайтов и веб-приложений. Давайте рассмотрим ключевые компоненты, из которых состоит AJAX.
Асинхронность — фундаментальный аспект всего инструментария. Ключевая роль подхода заключается в асинхронном обновлении веб-контента. Это означает, что браузер не перезагружает всю веб-страницу целиком, когда изменений требует небольшая часть контента на странице.
JavaScript — JavaScript использует процессы автоматизации сайтов, поэтому разработчикам не приходится отдельно редактировать каждый процесс, отображаемый на странице. Он используется, в частности, для создания, добавления и управления динамическим контентом веб-сайта.
XML (или «расширяемый язык разметки», от англ Extensible Markup Language) позволяет передавать данные, размещенные на странице, в браузеры, которые ее просматривают. Это важно для определенных систем, которые зачастую не умеют взаимодействовать с данными, отформатированными другой системой.
В этом случае XML позволяет избежать несовместимости при сохранении данных в текстовом формате между XML-тегами. Таким образом, XML предлагает средства хранения, перемещения и обмена данными, которые не зависят от какой-то одной программной или аппаратной системы.
На сегодняшний день AJAX не так часто обсуждается во фронтенд-сообществе из-за того, что асинхронный рендеринг веб-страницы входит в стандартную комплектацию всех основных фронтенд-фреймворков, которые мы обсуждали выше.
Как работают асинхронные обновления. Предположим, пользователь нажимает на кнопку. Клиент в фоновом режиме отправляет запрос серверу в формате XML/JSON, пока пользователь продолжает просматривать страницу. Серверная сторона получает данные от JavaScript, при необходимости обращается к базе данных и обрабатывает данные.
Больше практик, которые используются во фронтенд-разработке
Итак, мы обозначили базовые составляющие фронтенд-разработки. Однако есть еще много терминов и понятий, в которых фронтенд-разработчик должен разбираться.
Бэкап сообщений вконтакте с использованием vk api и java 8
За время использования vk.com накопилось немало диалогов, которые хотелось бы куда-то сохранить и изредка перечитывать. К тому же всегда интересно вспомнить с чего начиналась переписка с другом или подругой. Поэтому я решил написать для себя приложение, которое будет делать бэкап диалогов в html со всеми фотографиями, ссылками на видео и репостами.
Задачу можно разбить на два пункта:
1. Получение бэкапа диалогов.
2. Парсинг и вывод в нужный формат.
Цитата 16-фев-2022:
По многочисленным просьбам добавил скомпилированное приложение с текстовым файлом настроек.
★ Получение бэкапа диалогов
Вконтакте предоставляет свой API для работы приложений. Именно его мы и будем использовать для получения сообщений.
Первым делом нужно создать в вк своё приложение. Идём в раздел для разработчиков http://vk.com/dev и нажимаем справа вверху кнопку Создать приложение. Задаём название, например “Dialog Saver” и тип Standalone-приложение. Нажимаем “подключить приложение”, вводим номер мобильного телефона, ждём SMS с кодом, вводим его и переключаемся на вкладку Настройки, где содержится необходимая нам информация – ID приложения. Сохраняем где-нибудь этот номер и переходим к созданию Java-приложения.
Создаём новый проект. Я буду использовать Java 8, чтобы показать всю его мощь и удобство.
Берём из полезных кодов или отсюда класс VkApi и закидываем в проект. Можно удалить методы getAlbums и getDialogs, они нам в этой задаче не нужны. Также можно убрать разрешение на доступ к фотографиям, в строке
оставляем только messages.
Для работы библиотеки нужен ID приложения, которое мы создали и access token. Чтобы его получить нужно авторизоваться:
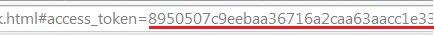
После запуска откроется браузер со страницей подтверждения запросов приложения. Соглашаемся и копируем из адресной строки значение параметра access_token:

Теперь можно полноценно работать с VK API.
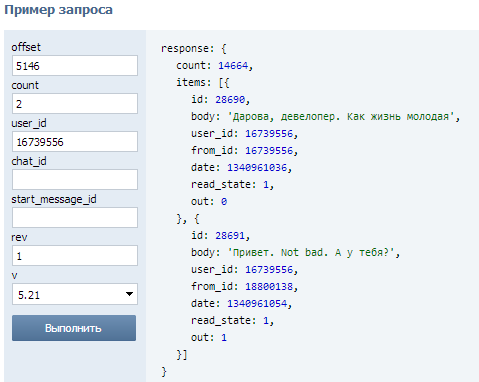
Для получения списка сообщений в нужном диалоге, нам понадобится метод messages.getHistory. В вк хорошо описаны параметры всех функций, к тому же можно поиграть с параметрами прям на странице.
В классе VkApi.java уже реализован этот метод. По аналогии можно сделать вызов любого другого.
Теперь нам надо достать всю переписку для указанного id пользователя. В методе getHistory есть ограничение – максимум 200 сообщений за раз, поэтому метод нужно вызывать циклично. Но тут срабатывает ещё одно ограничение – количество запросов в секунду не должно превышать 8-10, но и это лечится простой задержкой. Метод получения диалога с пользователем выглядит так:
Количество сообщений всего можно узнать в поле count в примере запроса (для картинки, приведённой выше – 14664).
После вызова метода мы получим несколько десятков файлов в формате json.
★ Парсинг и вывод в нужный формат
Следующая часть нашей работы – парсинг полученных сообщений и вывод их в формат html.
Для работы с JSON нужна библиотека, качаем её из репозитория на GitHub и кидаем в папку проекта.
Далее нужно распарсить сообщения. Задача усложняется тем, что в сообщении могут быть различные вложения: картинки, документы, видео, записи со стены, музыка и так далее. Обрабатывать каждый из этих типов сложно и долго, поэтому на помощь нам приходит VK SDK для Android. В нём уже готовые классы для каждого объекта VK API, к тому же есть готовые методы для парсинга. Нам потребуется лишь пакет com.vk.sdk.api.model. Кидаем его в проект и в каждом классе удаляем все зависимости от стандартных Android-классов или создаём заглушки.
Теперь считываем какой-нибудь файл с данными в строку. В Java 8 это делается одной строчкой:
Парсим сообщения:
И выводим простенькую информацию – дата и тело сообщения.
Больше никаких циклов! Получаем stream и работаем с ним в функциональном стиле.
Если нужно вывести только 5 входящих сообщений после 2022 года, не беда – используем фильтр:
С использованием for эта задача решалась бы намного дольше.
Но, продолжим. Мы можем вывести сообщения, дату, проверить входящее сообщение или исходящее. Кроме того, класс VkApiMessage содержит список вложений или репостов и ещё кучу полезной информации. Мы собирались вывести всё в HTML, поэтому направим поток вывода в файл:
Теперь операции вывода System.out.print будут записывать всё в файл.
Разберёмся с вложениями. Для каждого из типов вложений есть свой класс, наследованный от VKAttachments.VKApiAttachment. Создадим в VkApiAttachment метод
И переопределим в каждом из вложений этот метод.
Фотографии. Выводим маленькую картинку и ссылку на оригинал.
Видео. Выводим превью и ссылку на просмотр с заголовком и длительностью.
И так далее для документов, музыки, постов. Поигравшись со стилями, можно прийти к такому результату

Интересно получилось с пересланными сообщениями. Как известно, они имеют вложенную структуру, значит надо вызывать метод парсинга рекурсивно. Но в Java 8 можно поступить проще. Всё, что внутри forEach (лямбды), можно поместить в отдельный класс
Тогда в методе accept будет происходить всё то, что было бы в теле forEach или в цикле.
Используем так:
Так вот, в VkApiMessage есть поле fwd_messages, в котором хранится список из объектов пересланных сообщений VkApiMessage. Чтобы вывести эти сообщения на экран достаточно одной строки (или в случае проверки чуть более):
Результат выглядит ничем не хуже оригинала в вк:

Ещё один интересный момент – смайлы Emoji. В тексте они выглядят как нечитаемые символы с кодами вида D83DDCAC, D83CACDC. Мне было откровенно лень самому разбираться с их перекодировкой, поэтому я решил декомпилировать официальное приложение Вконтакте для Android и взять код оттуда.
Качаем последнюю версию клиента, dex2jar и нормальный декомпилятор. Конвертируем apk в jar с помощью dex2jar, затем декомпилируем класс com.vkontakte.android.Global и находим метод replaceEmoji. Немного подправив, получаем готовый класс для замены символов смайлов на их картинки. Результат:
Вот, собственно и всё, теперь осталось прочитать все файлы сообщений, разбить по годам, чтобы не было большого файла и сохранить всё в html.
Вот только проблема, файлы нужно отсортировать не в алфавитном порядке (0, 1000, 1200, …, 200, 2000, …), а в числовом (0, 200, 400, 600, 800, 1000, 1200, …). Благо, всё уже давно за нас написано. Вот тут The Alphanum Algorithm можно скачать исходник компаратора под любой язык.
Вот теперь можно считывать все файлы, парсить и добавлять в список всех сообщений. В Java 8 это не занимает много места:
Что здесь происходит? Получаем путь к указанной папке, затем получаем список файлов в ней, затем фильтруем только те файлы, которые заканчиваются на txt. После этого сортируем список файлов и уже после этого добавляем распарсенные сообщения в общий список.
Теперь в messages у нас абсолютно все сообщения. Можно поиграться с этими данными, например отобрать лишь те, в которых есть аудиозаписи:
Сообщения с текстом “как дела?”:
Теперь сгруппируем все сообщения по годам и сохраним в отдельный файл.
После пятисекундной работы приложения в папке появится 5 файлов с сообщениями за конкретный год. Теперь можно открыть страницы в Google Chrome, нажать Ctrl P и сохранить страницу в PDF.
Исходники проекта:  DialogSaver.zip
DialogSaver.zip
▌Не забудьте вставить main.css в папку styles рабочей директории.
Готовое приложение:  VkDialogSaver_app.zip
VkDialogSaver_app.zip
В настройках config.txt указывайте APP_ID, id диалога и нужный режим.
Режим get – получает бэкап сообщений в сырой формат json.
Режим generate – генерирует из ранее полученных сообщений html-страницы.
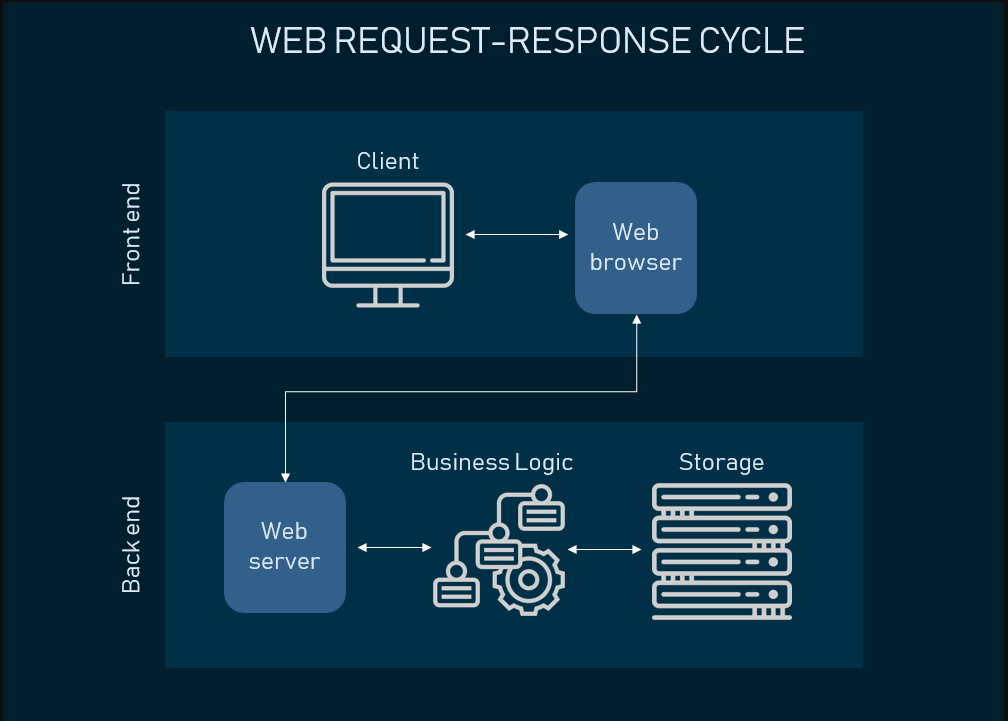
Взаимодействие между фронтендом и бэкендом
Фронтенд не существует изолированно от бэкенда или сервера, который фактически предоставляет данные. Давайте посмотрим на это с точки зрения клиент-серверного взаимодействия.
Доступность и инклюзивность
Говоря о доступности, мы имеем в виду, что сайт должен быть доступен как можно большему количеству людей с различными видами нарушений, таких как: нарушения зрения, когнитивных функций, слуха или подвижности. Этот термин также охватывает вопросы права, стандартов соответствия, различные мобильные устройства и различные типы сетевых подключений.
Фреймворки и библиотеки javascript и зачем они нам нужны
Новичкам в этой области знаний может показаться, что фреймворки и библиотеки делают одно и то же, благодаря чему различные визуальные элементы взаимодействуют друг с другом. Будем честны: это не так уж далеко от истины. Однако есть несколько отличительных особенностей. Итак, давайте определим, что представляет собой JS-фреймворк, что такое JS-библиотека и для какой цели они оба служат.
Фреймворки представляют собой шаблоны для создания веб-сайта или веб-приложения. Они обеспечивают структуру (например, основу или заготовки — scaffolding), на которой можно разместить весь проект. В то время как фреймворк устанавливает шаблоны страниц, они создают структуру с определенными выделенными областями для встраивания кода фреймворка.
Итак, фреймворки JavaScript — это полные наборы инструментов для формирования и настройки веб-сайта или веб-приложения.
Библиотеки — это наборы предварительно написанных фрагментов кода, которые повторно используются для реализации основных функций JavaScript. При необходимости фрагмент кода можно легко интегрировать в существующий код проекта.
Таким образом, библиотека — это специализированный инструмент для конкретных узких потребностей, а не универсальная машина для подготовки всего проекта.
Отзывчивый дизайн
Поскольку все больше людей пользуются интернетом с мобильных устройств, а не с настольных компьютеров, обязательной характеристикой веб-приложений стала отзывчивость дизайна. Отзывчивый дизайн означает, что макет приложения (включая функциональность и контент) подстраивается под размер экрана и вид устройства.
Например, когда сайт посещается с настольного компьютера с большим монитором, дизайн включает несколько колонок, тяжелую графику и пользовательский интерфейс, разработанный с учетом использования мыши и клавиатуры. На мобильных устройствах контент того же сайта отображается в одну колонку, сайт адаптирован для сенсорного взаимодействия, но содержит те же базовые данные. Чтобы узнать об отзывчивости больше, читайте эту статью.
Подведем итоги
Мы признаем, что знакомство даже с основами фронтенд-технологий может удивить. Давайте подытожим, что мы узнали.
HTML (Hypertext Markup Language) — это язык разметки для создания веб-сайтов. Обычно он применяется для структурирования веб-документа.
CSS (Cascading Style Sheets) — это язык таблиц стилей, который используется для стилизации HTML-элементов на веб-странице. Область действия CSS включает в себя дизайн, макет и варианты отображения для различных устройств и размеров экрана.
DOM (Document Object Model) — это программный интерфейс для HTML- и XML-документов. Он содержит информацию о странице, чтобы программы могли изменять структуру, стиль и содержимое документа.
JavaScript — сценарный язык. Во фронтенде он используется для придания веб-страницам динамики. Кроме того, он предоставляет фулстек-технологии с библиотеками и фреймворками для написания скриптов как на стороне клиента, так и на стороне сервера.
AJAX. AJAX (Asynchronous JavaScript and XML) — это комплекс методов для создания веб-сайтов и веб-приложений с динамически загружаемым контентом без создания новой записи данных.
Конечно, есть еще много других технологий, навыков и общих знаний, которые предстоит освоить новичку. Тем не менее, мы надеемся, что эта статья проложила тропинку в лес фронтенд-разработки, чтобы путник не сбился с пути.




